Salesforceにおけるページレイアウトの使い方!特徴と注意すべきポイント

目次
- 1. ページレイアウトとは?
- 1.1 ページレイアウトの設定例
- 2. ページレイアウトの主な機能と設定項目
- 2.1 ユーザアクセス制御
- 2.2 カスタム項目・ボタンの設置
- 2.3 関連リストの設定
- 2.4 テンプレートの活用
- 3. 設定時の注意点
- 3.1 アクセス権限/項目レベルセキュリティとの両立
- 3.2 モバイルアプリ利用への配慮
- 3.3 Lightning版とClassic版の違い
- 4. ページレイアウトの設定手順
- 5. ページレイアウト活用のコツ
- 5.1 業務要件のヒアリングと反映
- 5.2 入力効率を意識した画面設計
- 5.3 画面統一によるユーザビリティ向上
- 5.4 定期的なレビューと改善
- 6. ページレイアウトによる注意点
- 7. ページレイアウト設定まとめ
Salesforceのページレイアウト設定でお困りではありませんか?
ページレイアウトを適切にカスタマイズすることで、業務効率化や画面の使いやすさ向上につながります。
この記事では、Salesforceページレイアウトの基本概念から設定手順、活用のコツまで詳しく解説します。
ページレイアウトとは?

ページレイアウトとは、Salesforceのオブジェクトレコードページの表示内容を制御する機能です。レコードページとは、取引先や商談など各レコードの詳細情報を表示する画面のことを指します。ページレイアウトでは主に以下のような設定が可能です。
- 各項目の表示有無、必須設定、配置順の制御
- セクションやボタンの配置調整
- 関連リストの表示有無、配置位置の制御
ページレイアウトを適切に設定することで、ユーザー種別や利用シーンに応じて最適化された画面を提供できます。これにより、ユーザーの生産性向上や入力ミス防止など、様々なメリットが期待できるでしょう。
ページレイアウトの設定例
具体的なページレイアウトの設定例を見てみましょう。
営業担当者向けページレイアウト
- 商談の金額、確度、次のステップなど重要項目を上部に配置
- 不要な項目は非表示に設定し、シンプルで入力しやすい画面に
- 関連商品情報や過去事例を表示し、提案資料作成をサポート
マネージャー向けページレイアウト
- 商談の進捗状況や売上予測の詳細を表示
- 承認ボタンを設置し、円滑な稟議プロセスを実現
- 部下の商談一覧を関連リストで表示し、進捗を一目で把握
このように、様々な切り口でページレイアウトをカスタマイズし、業務要件に適した画面設計を行うことが肝要です。
ページレイアウトの主な機能と設定項目

ページレイアウトでは、以下のような多彩な機能や設定項目が利用可能です。
ユーザアクセス制御
ページレイアウト単位でのきめ細かなアクセス制御が可能です。項目やボタンの表示/非表示、参照/編集権限などを設定することで、ユーザーごとに最適化されたアクセス権限を付与できます。
以下のようなアクセス制御が可能です。
- 役職に応じて機密情報を隠蔽(経理情報は経理部門のみ閲覧可、など)
- 新人営業には見込み顧客の編集権限を制限(参照のみ許可)
- マネージャーには承認ボタンのみ表示
カスタム項目・ボタンの設置
Salesforceで作成したカスタム項目やカスタムボタンを、ページレイアウト上に自由に配置できます。
- 商談オブジェクトに「商品カテゴリ」などの独自項目を追加
- 「領収書発行」などの業務プロセス起動ボタンを設置
レコードページに必要な情報入力欄やアクションボタンを過不足なく配置することで、業務の効率化を促進しましょう。
関連リストの設定
親オブジェクトから子オブジェクトを参照する関連リスト。その表示有無や表示位置、表示項目をページレイアウトで制御可能です。
- 取引先レコードに関連する商談や活動履歴の関連リストを表示
- 商談レコードから見積や請求の関連リストにワンクリックでアクセス
関連リストを適切に設定することで、レコードを行き来する手間を削減し、一画面で多くの関連情報を俯瞰できるようになります。
テンプレートの活用
定型的なページレイアウトはテンプレートとして保存し、再利用可能です。
- 営業部門共通のページレイアウトをテンプレートに
- 新規オブジェクト作成時にテンプレートから雛形を展開
似たようなレイアウトを都度作成する手間を省けるだけでなく、組織の画面設定標準化にも役立ちます。
設定時の注意点

ページレイアウトを設定する際は、以下のような点に注意が必要です。
アクセス権限/項目レベルセキュリティとの両立
ページレイアウトと、プロファイルベースのアクセス権限設定(CRUD)や項目レベルセキュリティとの兼ね合いを意識することが大切です。ページレイアウトで非表示にしても、権限次第ではレポートなどから参照可能な場合があります。
モバイルアプリ利用への配慮
Salesforce モバイルアプリでの表示は、ページレイアウトの設定に準拠しますが、PCと比べて表示エリアが限られるため、モバイル特有の画面設計上の工夫が必要です。
- 重要項目は画面上部に集約し、スクロールを減らす
- セクションを増やしすぎない、項目数を絞る
Lightning版とClassic版の違い
Salesforce Lightningでは、ページレイアウトに加えて、Lightning ページ(旧:Flexiページ)によるレコードページのカスタマイズが可能です。Lighting版とClassic版でレイアウトの仕様が一部異なることにも注意しましょう。
ページレイアウトの設定手順
ページレイアウトの新規作成や変更の手順は以下のとおりです。
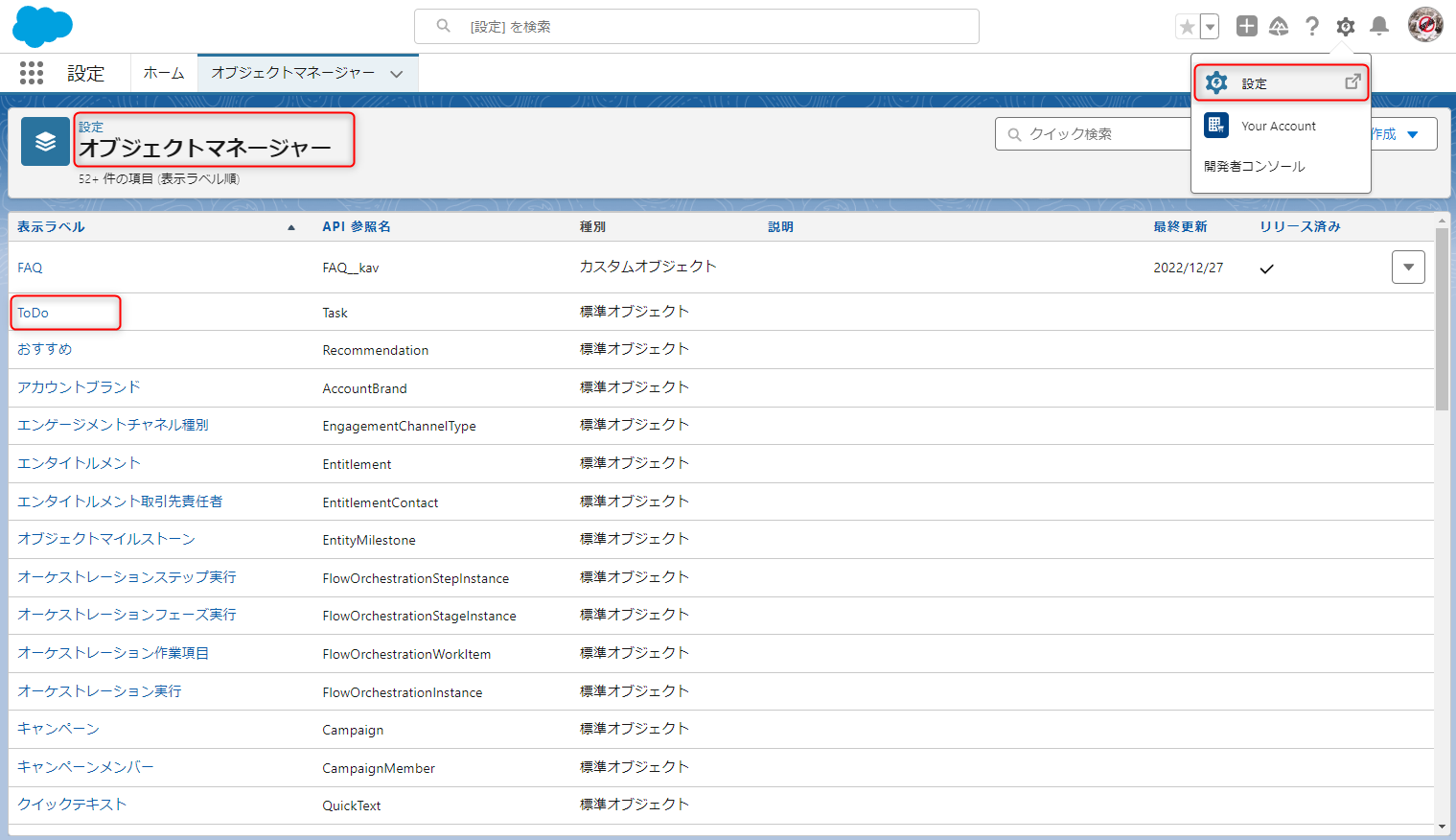
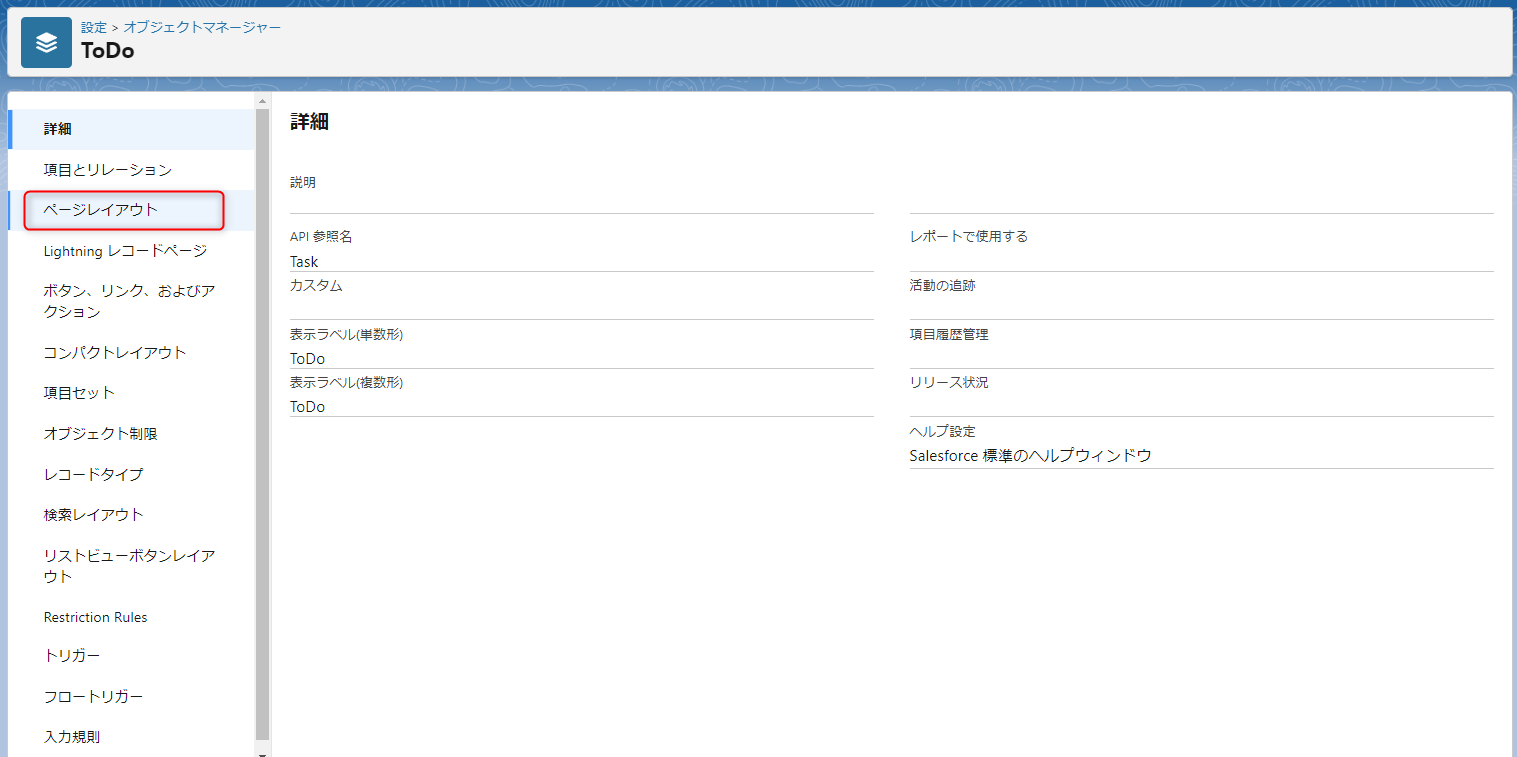
- 【設定】→【オブジェクトマネージャ】から対象オブジェクトを選択
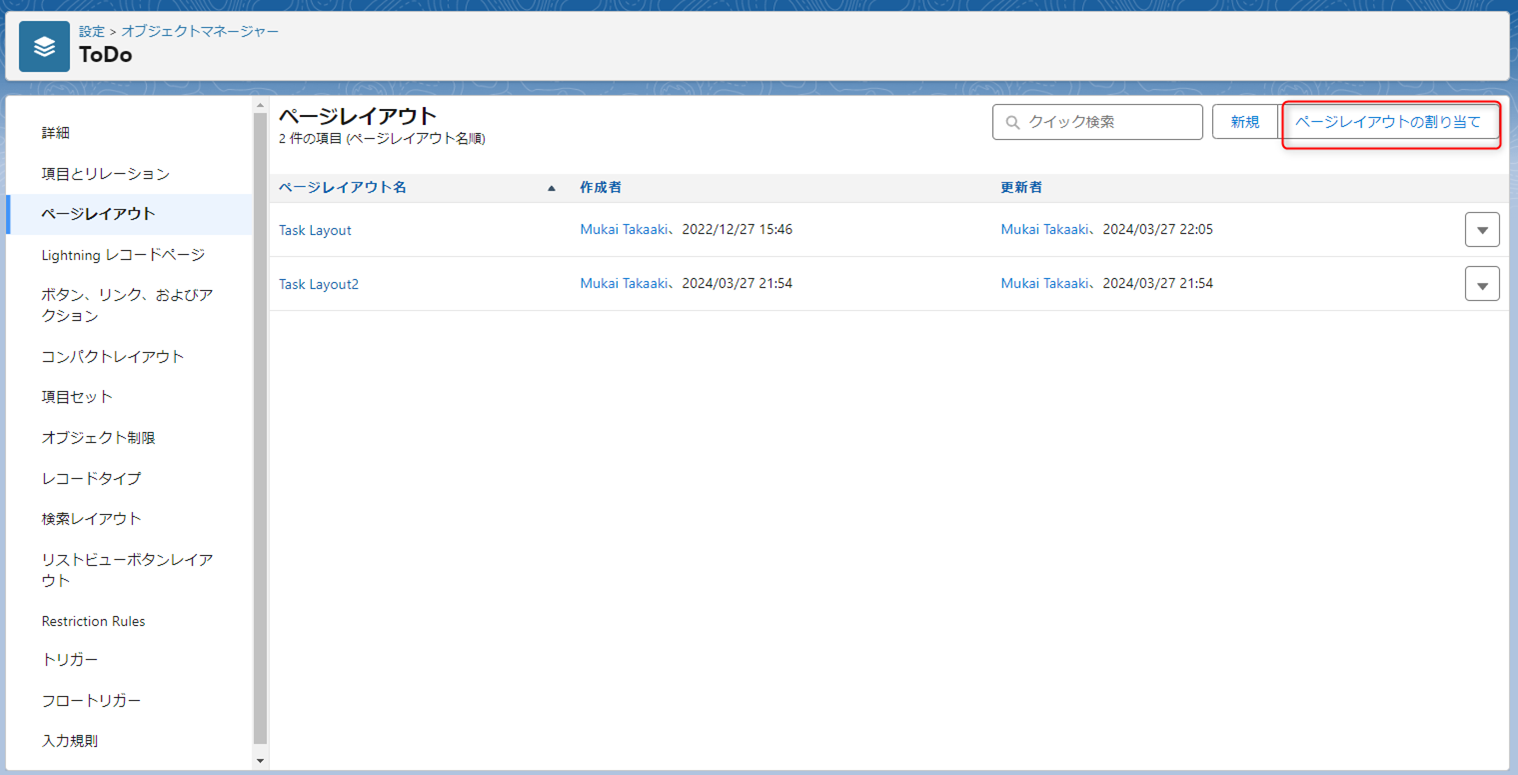
- オブジェクトの管理設定ページで【ページレイアウト】をクリック
- 新規作成の場合は「新規」をクリック。既存レイアウトの変更は対象レイアウト名をクリック
- レイアウトの各種編集を実施
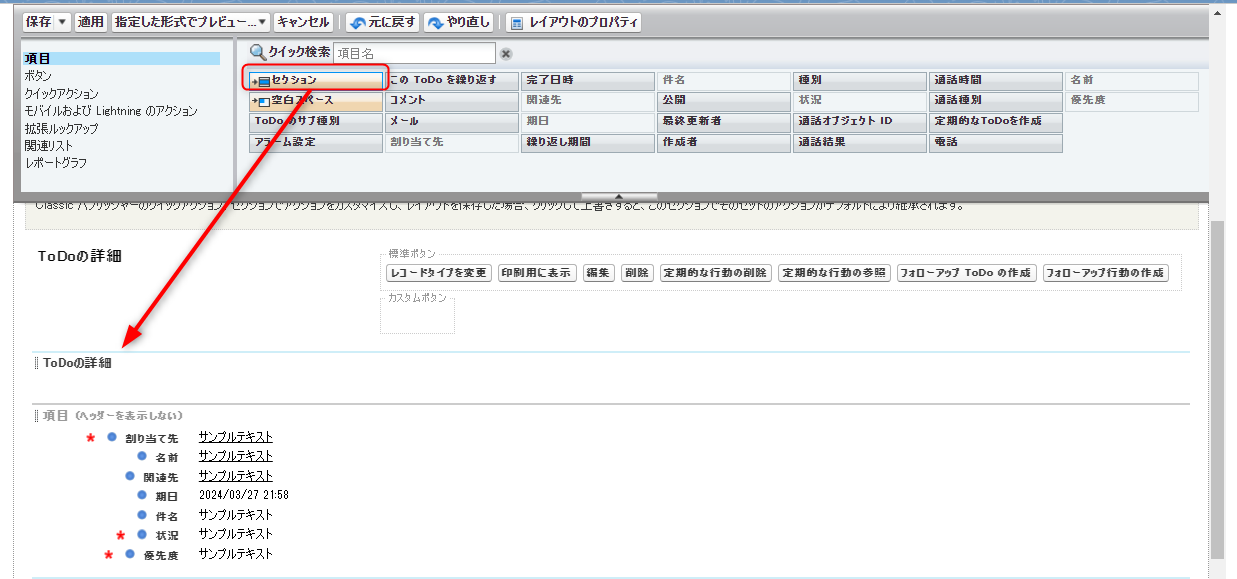
- 画面上のパレットから各種項目をドラッグ&ドロップして配置
- 「保存」をクリック
- ページレイアウトの一覧画面で「ページレイアウトの割り当て」をクリック
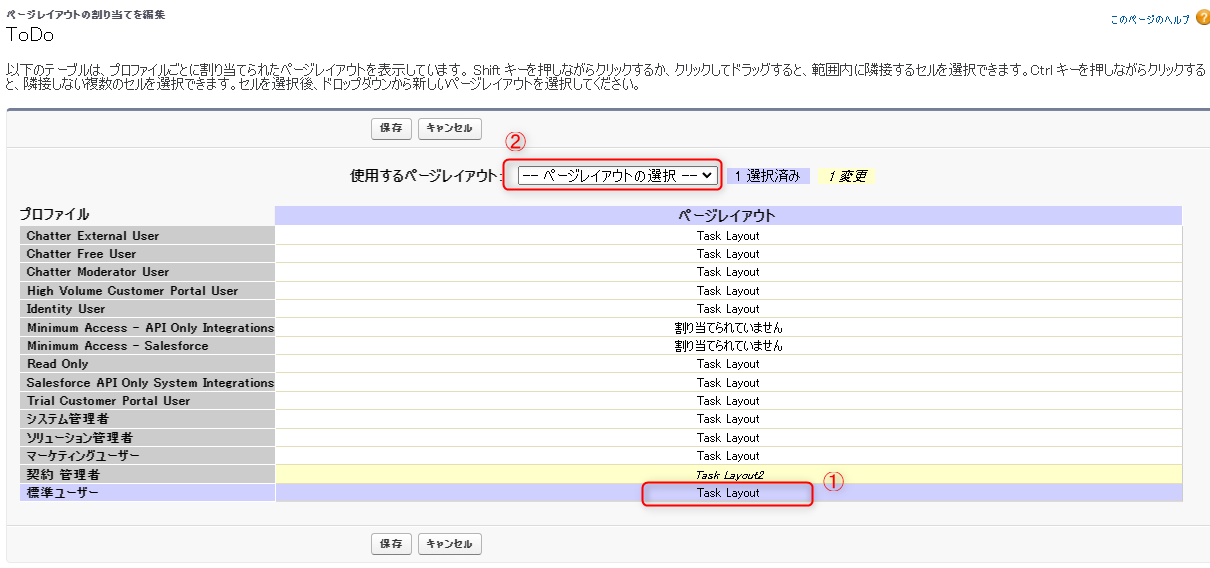
- 各プロファイル毎にページレイアウトを指定
- 「保存」をクリック



■ セクションを追加する際は「セクション」を追加

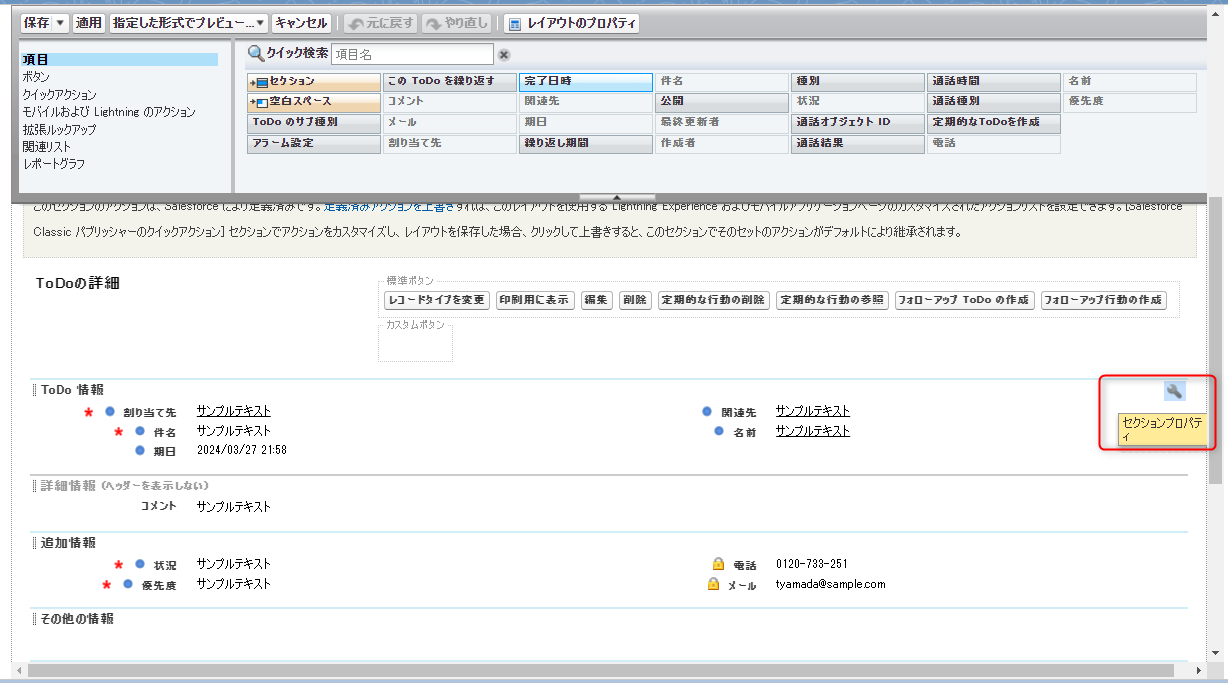
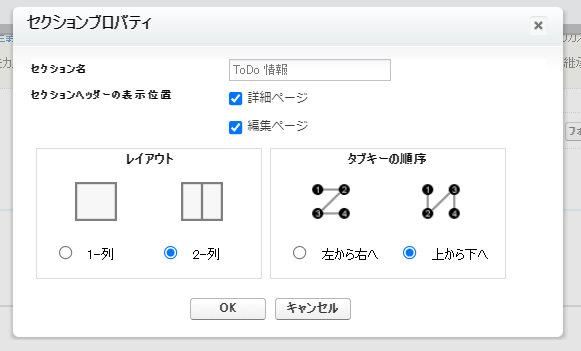
■ 既存のセクションを変更する際は、セクションプロパティから編集。レイアウトやタブキーの順序も変更可能です。


※レイアウト変更後は、そのレイアウトを利用するユーザープロファイルへの割り当て設定を忘れずに行いましょう。


これにより、ユーザー種別(役割、部門など)に応じて、最適なページレイアウトを割り当てることができます。
ページレイアウト活用のコツ
せっかく作成したページレイアウトを最大限活用するために、以下のようなコツを意識しましょう。
業務要件のヒアリングと反映
ページレイアウト設計には、実際の業務内容や利用シーンを深く理解することが不可欠です。企画段階で入念なヒアリングを行い、運用部門の意見を反映させましょう。
- 必須入力項目、よく参照する項目をリストアップ
- 業務フローに合わせた画面遷移やボタン配置を割り出す
- マネージャーなどステークホルダーの意見も広く吸い上げる
入力効率を意識した画面設計
利用者の生産性を高めるには、データ入力効率の追求が欠かせません。ページレイアウトでも、以下を意識した改善が有効です。
- 入力頻度の高い項目は画面上部にまとめる
- 必須入力項目はアイコンなどで目立たせる
- 関連情報は参照しやすい位置に関連リストを配置
適切な画面設計は、入力時間短縮やミス防止など、大きな業務改善効果につながります。
画面統一によるユーザビリティ向上
ページレイアウトの設計では、画面の統一感も大切な要素です。オブジェクト間で操作性に大きなばらつきがあると、利用者の混乱を招きます。
- オブジェクト間の配色、レイアウトの類似性を確保
- よく利用するボタンの配置基準を統一
- 表示ラベルの命名ルールを設ける(略語使用の是非など)
こうした基本ルールを設けることで、学習コストを下げ、ストレスのないナビゲーションを実現しましょう。
定期的なレビューと改善
いったん作成したページレイアウトも、業務要件の変化に合わせて継続的に改善することが重要です。以下のようなプロセスで定期的なレビュー・改善サイクルを回しましょう。
- ユーザーアンケートなどで実際の利用状況を定点観測
- 業務フロー変更や組織改編などをトリガーに最適化を検討
- 現場の意見を吸い上げ、改善案を都度実装
ページレイアウトの形骸化を防ぎ、常に使いやすさを追求する習慣が大切です。
ページレイアウトによる注意点

ページレイアウトでは、いくつか考慮が必要な注意点があります。Salesforce Classicによるページレイアウトの注意点を紹介しましょう。
- ページレイアウトの名前を変更できるのは、Salesforce Professional Edition以外のバージョン
- ページレイアウトではカスタムリンクに制限がない
- ページレイアウトのドラッグ可能数はSコントロールが最大20個まで
- ページレイアウトのドラッグ可能数はVisualforceページが最大20個まで
- ページレイアウトのドラッグ可能数は拡張ルックアップ(関連するレコードの検索)が最大20個まで
- ページレイアウトのドラッグ可能数は関連リストが最大100個まで
- 最大40個までの参照項目がサポートされている
- Tableau CRMダッシュボードの追加はページレイアウト1ページにつき1つまで
- 項目レベルセキュリティはユーザーオブジェクト内のカスタム項目だけで利用可能
- Chatterグループのレイアウトを変更した場合はモバイル表示のみに反映
Lightning Experienceによるページレイアウトの注意点は次のとおりです。
- ページレイアウトで最大55個の参照項目がサポートされている
- 外部参照項目は4個まで(実行時に表示されなくなるため)
ページレイアウト設定まとめ
本記事では、Salesforceのページレイアウト設定について、基本的な考え方から具体的な設定手順、活用のコツまで詳説してきました。
ページレイアウトの効果的な活用は、Salesforce導入成功の鍵を握る重要テーマの1つです。単にシステム的な設定を終えるだけでなく、いかにユーザー視点で使いやすさを追求できるかが問われます。
加えて、この記事でも触れたように、ページレイアウトはLightning ページ(Flexiページ)による画面カスタマイズとも密接に関連するため、両者の使い分けや連携方法の理解も欠かせません。
Salesforceの各種オブジェクトについて、業務要件を踏まえ、ユーザビリティと保守性に優れたページレイアウト/Lightning ページ設計を進めることで、組織の生産性を大きく向上させることができるでしょう。
なお、弊社フロッグウェル株式会社では、Salesforceの導入支援やコンサルティングサービスを提供しております。ページレイアウトの設定や活用方法についてもサポートいたしますので、お気軽にお問い合わせください。
<Salesforce>
弊社ではSalesforceの導入支援のサポートも行っています。ぜひお気軽にお問い合わせください。
>>Salesforceについての詳細はこちら
また、弊社ではSalesforceをはじめとするさまざまな無料オンラインセミナーを実施しています!
>>セミナー一覧はこちら
医療業界に特化した営業支援、顧客管理(SFA/CRM)のコンサルティングも提供しております。こちらもぜひお気軽にお問い合わせください。
>>顧客管理(SFA/CRM)のコンサルティングの詳細はこちら