SalesforceのVisualforceとは?機能や事例、作成手順を徹底解説

目次
- 1. SalesforceのVisualforceとは
- 2. SalesforceのLighting Webコンポーネントとは
- 2.1 VisualforceとLightning Web コンポーネントの関係性
- 3. SalesforceのVisualforceのメリット
- 4. SalesforceのVisualforce機能
- 4.1 Visualforce ページとは
- 4.2 Visualforce マークアップ
- 4.3 Visualforce コントローラ
- 5. Visualforceページの作成手順
- 6. SalesforceのVisualforce の活用事例
- 7. SaleforceのVisualforceを使ってオリジナルのページを作成しよう!
Salesforceのシステムは、Web画面でもスマホのアプリでも便利に使えます。
世界中の有名企業で使われていて、国内でも大企業から中小企業まで多くの採用実績があるツールです。
実績も多くあることから、システムの運用や品質において、とても信頼性が高いといえます。
ただし、Saleforceの標準的な機能だけだと、自社のルールや自分の業界の商習慣にうまく対応できないということがあります。
そんな時に使えるのが、SalesforceのVisualforceです。
VisualforceはSalesforce独自のWebフレームワークであり、主に専用の画面を開発するために使われます。Visualforceによって自社のアプリケーションにおいて入力負荷を低減したり、帳票を作成したりなど、より独自プロセスに合った環境を提供することができます。
現在では画面開発にはLightning Web コンポーネントを用いることが推奨されていますが、未だVisualforceで実装すべき場面というのは存在しています。Lightning Web コンポーネントやVisualforceを適切に使い分けて開発をすることによって、独自の機能やアプリを効率よく開発することができます。
今回は、SalesforceのVisualforceの概要を紹介します。
SalesforceのVisualforceとは

SalesforceのVisualforceとは、Salesforce画面をカスタマイズするために用意されたWeb開発フレームワークです。
Visualforceでの開発は、Visualforceページという開発用のコンソールに、HTMLマークアップ言語、CSS、JavaScriptなどのコードを記述しながら進めていきます。
SalesforceのVisualforceを使用すれば、Salesforce画面で自社独自の機能を加えたり、新機能を用意したり、そもそも新規の自社アプリとして、Visualforceを使って開発を行えます。
例えば、Salesforceのデータベースに自動入力されるWeb申し込みページやお礼ページの作成など、標準機能に用意されているものより、よりリッチな画面にしたり、入力データを取引先やキャンペーンに紐づけたりするなど、他データベースに反映したりすることができます。
オリジナルのページをつくるために、アニメーション効果を使用した画面を作成できることも特徴です。
SalesforceのLighting Webコンポーネントとは
SalesforceのLightning Webコンポーネントは、Web業界で広く採用されているHTML、CSS、JSなどの標準技術を用いたSalesforceアプリケーション開発手法です。
Reactのようなコンポーネントを作成し、アプリケーションを構築できます。
元々はWeb Componentsと呼ばれるWeb標準技術を基にしており、使いやすさが拡張されています。
メリットとしては、標準的な言語を使用するため、Salesforce以外の開発でもスキルが活かせます。HTML、CSS、JSが得意な人なら、Salesforce開発にも容易に参加でき、カプセル化されていて扱いやすく、動作も軽いという特長があります。これはSalesforce開発者にとっては非常に有益であり、開発者の生産性とパフォーマンスの向上に寄与します。
Lightning WebコンポーネントはWebコンポーネント標準に基づいた新しいプログラミングモデルであり、最新のJavaScriptとWeb標準がLightningコンポーネントフレームワークに提供されています。
VisualforceとLightning Web コンポーネントの関係性
現在のSalesforceは、Salesforce Lightningプラットフォームを使用することが推奨されています。
Lightnigプラットフォームは動的な画面や高い応答性が特徴で、多くのデバイスで使えるよう最適化され、アプリケーションの動作パフォーマンスが向上しています。
通常、Lightningのプラットフォーム上でカスタマイズを考えるのであれば、VisualforceではなくLightning Web コンポーネントを使用します。
しかし、用途次第では、Visualforceを使用するべきタイミングがあります。
例えば、Salesforceから帳票出力など、顧客要望によってPDF出力が必要になる場合や、既存の画面がVisualforceで作成されている場合等があります。
用途によって、Visualforce と Lightning Web コンポーネントを選択しましょう。

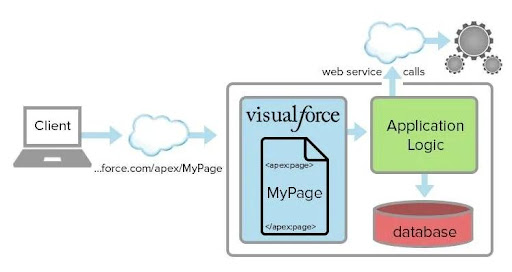
Visualforceの基礎より画像引用
SalesforceのVisualforceのメリット
Visualforceを使うことのメリットは、なんといってもSalesforceのデータベースやUIを利用できることです。
一から開発して作ると、データベースの設計や登録、入力作業が必要ですし、サーバーの準備から始める必要があります。
そこで動作するWebページを作る為に、表示側のフロントエンドの開発、サーバー側のバックエンドの開発が必要になります。
非常に工数がかかることになります。
Visualforceを使えば、Salesforceに登録されたデータベースをそのまま使えます。
UIを既に準備されているので、自社用に準備するページを効率的に使用することができます。
また、Salesforceで用意されているたくさんの機能との連携を図ることで
AIなど、最新機能を搭載したアプリを実現することができます。
SalesforceのVisualforce機能

SalesforceのVisualforceを使用して、Visualforceページを定義します。
ページは、VisualforceマークアップとVisualforceコントローラの2つの要素で構成されています。
Visualforce ページとは
SalesforceのVisualforceページとは、Visualforceアプリの開発を支援する開発用のコンソールです。
Salesforceユーザーであれば、開発用のコンソールで使用することができます。
Visualforceページは、たくさんの便利機能が存在します。
例えば、タグのペアを照合、マークアップやコード構文の自動強調、入力時のオートコンプリートやスマートインデントなどの支援機能です。
チュートリアルもそろっているので、カスタマイズをしたい場合は、まずは開発用のコンソールを動かしてみると良いでしょう。

Visualforce マークアップ
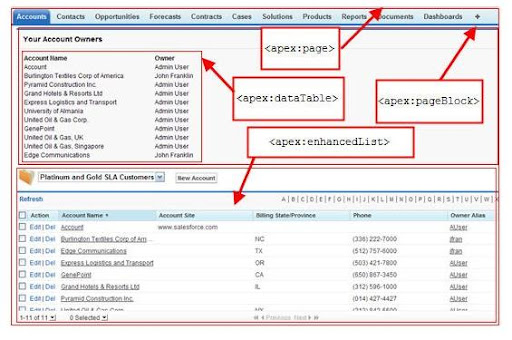
Visualforce フレームワークには、HTML に似たタグベースのマークアップ言語が含まれています。
ページ構成する画面の部品であるユーザインターフェースコンポーネントとその表示を定義するのがVisualforceマークアップです。
Visualforce マークアップ構成は、Visualforce タグ、HTML、Javascript、または 1 つの apex:page タグ内に埋め込まれている、その他の Web 対応コードです。
Visualforce コントローラ
Visualforce コントローラは、関連付けられた Visualforce マークアップで指定されたコンポーネントをユーザが操作 (ボタンやリンクのクリックなど) したときの動作を指定する命令のセットです。
クエリや保存など、基本的なデータベース操作を非常に簡単に実行できるサーバ側の「標準コントローラ」のセットが含まれています。
Visualforceページが作成できる環境は、本番環境、Sandbox環境ともに作成可能だが、Visual forceコントローラ(Apex)はSandbox環境でのみ作成可能です。
コントローラを使用することによって、ページに表示されるデータにアクセスしたり、コンポーネントの動作を変更したりできます。
Visualforceページの作成手順

Visualforceページの始めかたの手順を説明しましょう。
Salesforceユーザーであれば、Visualforceページは簡単に始められます。
以下のステップとなります。
-
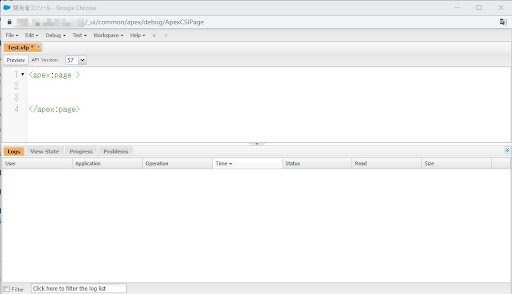
- お使いのSalesforceにログイン後、歯車マークから「開発者コンソール」を選択する
- 開発者コンソールが表示されたら、「File」→「New」→「Visualforce Page」を選択します。
- 新しいページの名前を入力。今回は「Test」と入力します。「OK」をクリックするとVisualforceページが開きます。

参照:開発者コンソール
- コードを記述します。
- 「File」→「Save」をして保存します。
このようにしてVisualforceページを作成し、Visualforceでアプリケーションの開発をおこないます。
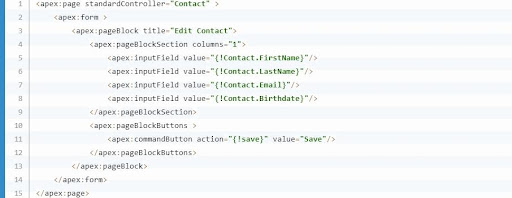
参考用にVisualforceのコードサンプルを記載します。

参照:サンプルコード
SalesforceのVisualforce の活用事例

Visualforceを使った事例はどのようなものがあるのでしょうか。
事例を一つ紹介します。
ジェイアール東海高島屋が、短期アルバイトの人材管理にForce.comを導入した事例です。
アルバイト採用のプロセスを大幅に短縮しました。
Force.comは、セールスフォース社がクラウド・コンピューティング上で稼働させる、様々なビジネスアプリケーションを構築・運用する為のプラットフォームシステムです。
登録オンラインフォームは、カスタムインターフェースを直観的に作成できるForce.comの「Visualforce」でPC用を開発しました。
新システムでは、郵送で行っていた個人情報や勤務経験、勤務希望日などの登録をPC および携帯用にオンライン化、これにより郵送コストをゼロにしました。
勤怠データ、給与実績なども管理することで、配属の判断を迅速化し、採用までの期間を1週間に短縮しました。
SaleforceのVisualforceを使ってオリジナルのページを作成しよう!

SaleforceのVisualforceを紹介してきました。
Visualforceを使えば、Salesforceのデータベースやユーザーインターフェースを使って、自社独自の新しい価値が提供できることがわかりました。
Salesforceはユーザーインターフェースが洗練されており、さらに多くの魅力的な機能が搭載されています。
ただし、多くの企業が導入しているために、共通で使われる機能に特化している点は否めません。
業界特有の商習慣や会社独自のルール、自社のサービスを反映したい場合は、Visualforceを使って開発することをおススメします。
早速、Visualforceを使って、自社オリジナルのページを作りましょう。
<Salesforce>
弊社ではSalesforceをはじめとするさまざまな無料オンラインセミナーを実施しています!
>>セミナー一覧はこちら
また、弊社ではSalesforceの導入支援のサポートも行っています。ぜひお気軽にお問い合わせください。
>>Salesforceについての詳細はこちら
>>Salesforceの導入支援実績はこちらからご覧いただけます!
医療業界に特化した営業支援、顧客管理(SFA/CRM)のコンサルティングも提供しております。こちらもぜひお気軽にお問い合わせください。
>>顧客管理(SFA/CRM)のコンサルティングの詳細はこちら