Account Engagement(旧:Pardot)のフォームハンドラーと自社サーバやWordPressを連携する方法
#pardot #Account Engagement #連携 #フォームハンドラー

目次
- 1. フォームハンドラーと自社サーバの連携
- 1.1 前提
- 1.2 フォームハンドラーの「データ転送の有効化」を使ったデータ送信
- 1.3 iframeを活用した自社サーバとの連携
- 2. Account EngagementフォームハンドラーとCMS「WordPress」を連携させるには
- 2.1 WordPressのプラグイン検索から「Account Engagement」をインストール
- 2.2 SSO認証設定
- 2.3 WordPress上のプラグイン設定
- 2.4 Account Engagementフォームハンドラーで作成したフォームをWordPressで呼び出す
- 3. Account Engagementォームハンドラーの注意点
- 4. まとめ
Account Engagement(旧:Pardot)フォームハンドラーは、拡張性が高いためカスタマイズしたフォームを外部と連携して活用できないか?考えている担当者は少なくないでしょう。Account Engagementのフォームハンドラーは、外部との連携が可能です。
本記事では、Account Engagementフォームハンドラーの外部連携について解説します。今回の連携対象は、自社サーバやCMSのWordPressです。リモート中心でビジネスを展開している企業担当者は、ヒントにしてみてください。
フォームハンドラーと自社サーバの連携

Account Engagementのフォームハンドラーと自社サーバの連携について解説します。自社サーバにデータ送信の必要がある場合とは、次のようなケースです。
たとえば、プロスペクトがフォームに入力したデータをAccount Engagementと連携してユーザの自社サーバにもデータ登録が必要なときに必要となります。
このようなケースにおいて、自社サーバとAccount Engagementのフォームハンドラーを連携する実装方法がいくつかあります。
前提
自社サーバとAccount Engagementのフォームハンドラーを連携するには、Account Engagementフォームハンドラーにデータがあることが前提です。Account Engagementフォームハンドラーにデータを送信するには、Account Engagementのフォームハンドラーをカスタムフォームを実行URLに設定する必要があります。
実行URLの設定により、プロスペクトの新規cookieをブラウザから自動取得が可能となります。自動取得により、Account Engagementで管理するプロスペクト登録として関連付けが可能です。
フォームハンドラーの「データ転送の有効化」を使ったデータ送信
この方法では、Account EngagementフォームハンドラをフォームのURLとして設定します。登録されたデータを自社サーバに送信する場合は、フォームハンドラーの設定となる「データ転送の有効化」をアクティブにします。この設定によりAccount Engagementのデータ転送が可能となります。設定では、自社サーバの場所を「フォームハンドラーが成功した場所」として指定する必要があります。
iframeを活用した自社サーバとの連携
自社サーバに接続するカスタムフォームが既にある場合はこちらの方法の方が良いでしょう。iframeを使用することで自社のカスタムフォームからAccount Engagementに直接データを登録することができるようになります。
設定では、自社サーバの場所を「フォームハンドラーが成功した場所」として、iframeを活用した指定が必要です。iframeにより、ユーザが使うブラウザから新規cookieを自動取得できます。次のようなカスタマイズが必要になります。
- ユーザが利用するブラウザからAccount EngagementのビジターIDを取得
- フォームハンドラーもしくはAPI経由でプロスペクトのデータをAccount Engagementに送信
- Account EngagementのAPIを検索して該当するプロスペクトIDを検出
- APIのビジターオブジェクトで「割り当て」を使用
- ビジターIDとプロスペクトIDを関連付け
上記の設定では、フォームハンドラーがキオスクモードになっている必要があります。キオスクモードにする理由は、フォーム登録したすべてのプロスペクトがcookie処理の対象とならないためです。キオスクモードとは、特定の用途のみ利用できる制限の設定を指します。
Account EngagementフォームハンドラーとCMS「WordPress」を連携させるには

Account EngagementフォームハンドラーとCMS「WordPress」を連携させるには、次のような手順が必要です。
WordPressのプラグイン検索から「Account Engagement」をインストール
WordPress のプラグインには、「Account Engagement」プラグインがあります。プラグインページの検索フォームに「Account Engagement」と入力すると見つかります。Salesforce公式より提供されているプラグインです。WordPressのAccount Engagementのプラグインをインストールしましょう。
SSO認証設定
2022年2月よりAccount Engagementの認証方式がSalesforceに一元化されました。そのため、外部ツールとの連携では、SalesforceのSSO認証用の設定の必要があります。手順は、次のとおりです。

-
- 「設定」を開く
- 「アプリケーションマネージャ」を選択
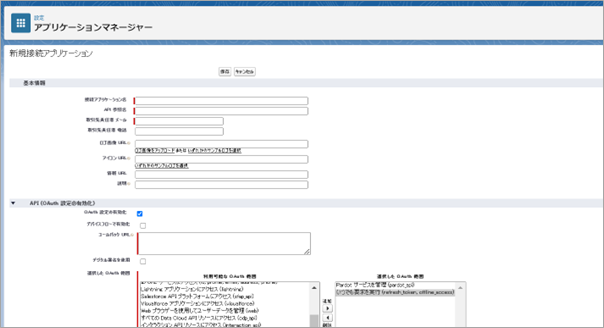
- 右上部の「新規接続アプリケーション」を選択
- 作成画面上で下記情報を入力し、保存。
● アプリケーション名
● API参照名
● メールアドレス
● OAuth設定の有効化
● コールバックURLに次のように入力https://(自分のウェブサイトドメイン名)/wp-admin/options-general.php?page=pardot
- 選択したOAuth範囲に次の情報を選択:Pardotサービスを管理、いつでも要求を実行
- 確認画面が表示されたら「次へ」を選択
- 作成できた接続アプリケーションを開く
- メールアドレスの認証を行い、コンシューマ管理ページに遷移
- 「コンシューマ鍵」の値と「コンシューマの秘密」の値をメモする
- Account Engagementの設定>クイック検索より「ビジネスユニットID」を取得
- 右上の歯車マークから「マーケティング設定」を開く
- 「Account Engagementアカウントの設定」を開く
- 「コンシューマ鍵」の値と「コンシューマの秘密」の値を手動入力
以上がSalesforce上の設定です。
WordPress上のプラグイン設定
Salesforce上の設定が完了したら、WordPressにインストールした「Account Engagement」の設定をしましょう。以下のように項目を設定します。
Authentication Type:Salesforce SSOの設定
Consumer Key:設定した「コンシューマ鍵」の値を入力
Consumer Secret:設定した「コンシューマの秘密」の値を入力
Business Unit ID:ビジネスユニットIDを入力
HTTPSの使用の有無:SSL化のため使用するを選択
項目を設定後、「設定を保存」を選択します。
設定に間違いがなければ、「Salesforceで認証する」ボタンがアクティブ表示されます。設定が完了すると、Salesforce側で権限要求画面が表示されるため、「許可」をクリックしましょう。許可が完了すると、「Authenticated with Salesforce SSO」が表示されて完了です。フォーム上でコンバージョンしたときのトラッキング用キャンペーンを指定してトラッキングコードを取得します。
Account Engagementフォームハンドラーで作成したフォームをWordPressで呼び出す
WordPressプラグイン「Account Engagement」の設定が完了したら、Account Engagementでフォームハンドラーを作成します。作成したフォームをWordPressで呼び出せれば完了です。
- WordPressダッシュボード上から「投稿」または「固定ページ」項目でクラシックパネルを呼び出す
- クラシックパネルの管理機能上の「P」を選択
- フォーム選択画面が表示されたらフォームを選択
- フォームの「幅」と「高さ」、「class属性」を指定(任意設定)
- 「挿入」アイコンを選択
挿入アクションを実行すると、フォームにショートコードが挿入されます。動作確認は、プレビュー画面からチェック可能です。以上でAccount EngagementフォームハンドラーとWordPressの連携が可能となり、接続ができます。
Account Engagementォームハンドラーの注意点

Account Engagementフォームハンドラーを使う場合は、注意すべき点があります。例えば下記のような場合には、エラーが起きる可能性があります。
- メールアドレスの入力が必須でないためリードがメールアドレスを入力しないとエラーが起きる
- リードが必須項目を入力しないでフォームを送信した場合にエラーが起きる
- データ形式の異なるデータを登録した場合にエラーが起きる
- Account Engagementフォームハンドラーを削除や修正した場合エラーが起きる
- フォームハンドラーの作成時にURLを間違えていた場合エラーが起きる
- フォーム登録の送信方式にAjaxを利用するとエラーが起きる
また、オンラインフォームを使用する際は、フォームにボット保護を実装することが推奨されます。ボット保護を実装することで、ボットが不正アクセスして作成される、悪質なスパムプロスペクトの数を制限することができます。
ボット保護は、「私はロボットではありません」という文言でお馴染みのreCAPTCHAを有効化することで実装することができます。人間にはCAPTCHAを表示せずボットに対してのみCAPTCHAを有効にすることも可能です。

まとめ
今回は、Account Engagementフォームハンドラーの連携について解説してきました。フォームハンドラーでは、自社サーバとの連携が可能です。また、WordPressとの連携ではWordPressプラグインを使って設定します。ただし、設定の段階で間違えてしまうとエラーを返されることが考えられます。そのため、Account Engagementフォームハンドラーを使うときの注意点で、エラーの起きる状況を紹介しました。エラーが起きる原因が設定によるものか、リードのフォーム入力によるものか判断基準として役立ててください。詳しい設定内容については、Account Engagementを扱うベンダーのサポート活用をおすすめします。
<MAツール運用>
弊社ではAccount Engagement(旧:Pardot)の導入から運用・課題解決までフルサポートさせていただいています。
自社で詳しい人間がいない、設定が大変な方はぜひお気軽にお問い合わせください。
>>Account Engagement(旧:Pardot)についてはこちらのページで詳しく紹介しています。