Account Engagement(旧:Pardot)のレイアウトテンプレートの作成方法を紹介!注意点や必要性とは
#pardot #Account Engagement #レイアウトテンプレート

目次
Webマーケティングにおいて、自社製品を紹介するランディングページのデザインは重要な役割を持っています。とくに、変化の激しい昨今では、ランディングページのレイアウトに成約が左右されるといっても過言ではありません。
また、Webコンテンツと消費者のタッチポイントにおいても、モバイルデバイスが主流となっておりモバイルフレンドリーであることが必須です。そのような状況下でMAツールと連動するランディングページのレイアウトテンプレートは、どのように作成できるのでしょうか。
本記事では、Account Engagement(旧:Pardot)のレイアウトテンプレートについて、作成方法や注意点などを解説します。
Account Engagementで用意されているレイアウトテンプレートでどのようにランディングページの作成ができるか?興味のある方のヒントになれば幸いです。
Account Engagementのレイアウトテンプレート作成方法

マーケティングオートメーション(MAツール)で作成するランディングページには、レイアウトテンプレートを活用できます。
新規ランディングページを作成
はじめに、新しくランディングページを作るための準備をします。ランディングページの新規作成は、次の手順で設定可能です。
- Account Engagementの「メニュー」を開く
- 「マーケティング」を選択
- 「ランディングページ」を選択
- 「新ランディングページ」画面を開く
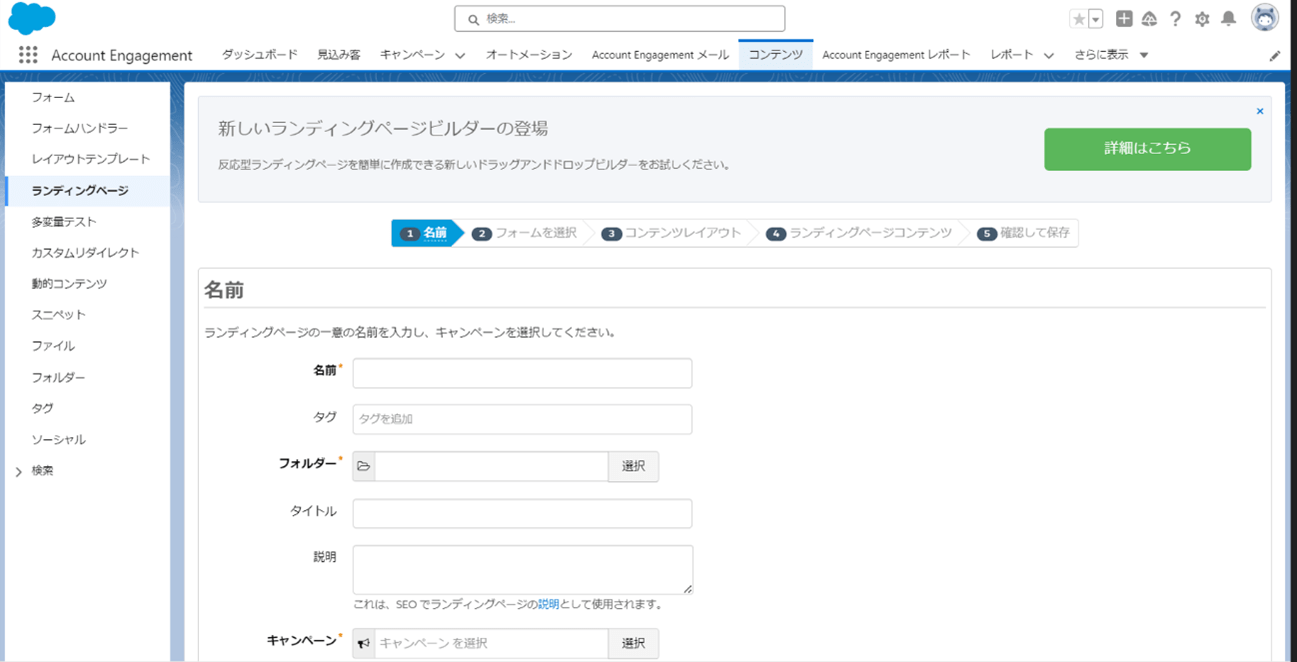
- 設定画面で必要事項を入力:「名前」、「フォルダ」、「キャンペーン」
- バニティURLを入力:トラッカードメイン設定により独自URLが設定可能
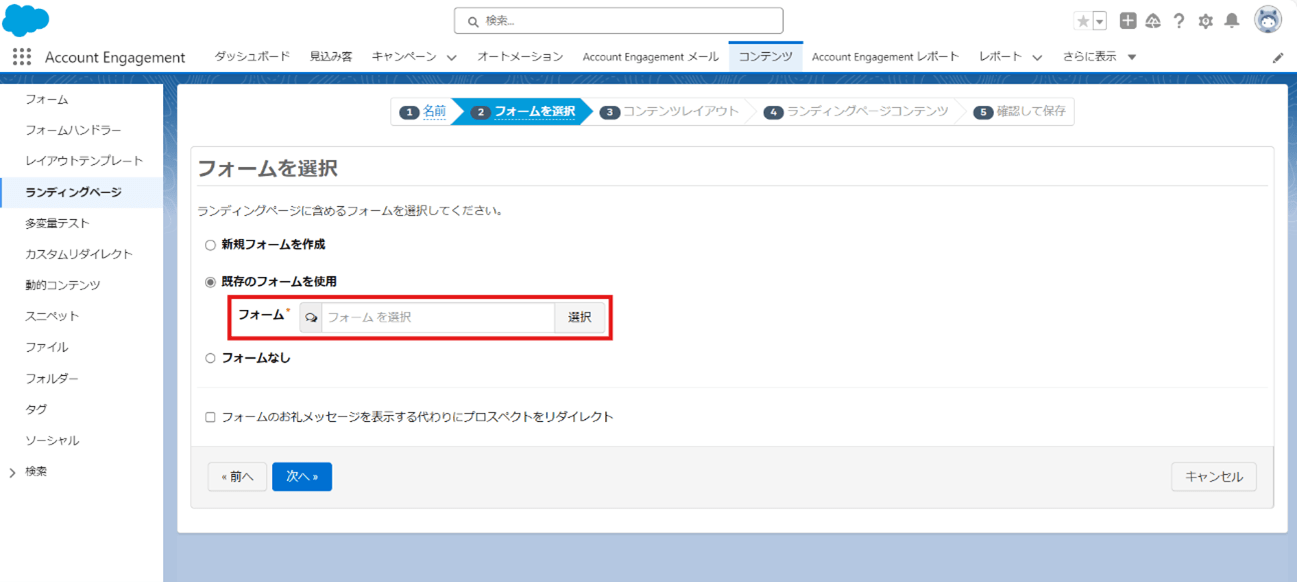
- 「フォームを選択」ページでフォームを設定(新規または既存を選択)
- コンテンツレイアウト作成へ進む





ここまでの段階でランディングページのコンテンツ作成に入ります。手順のまま反応型レイアウトテンプレートを追加したり、独自のレイアウトテンプレートを追加することが可能です。ランディングページを新しく作成する場合は、ランディングページの追加からはじめます。
レイアウトテンプレート作成画面を開く
既にあるランディングページにレイアウトテンプレートを追加する場合は、レイアウトテンプレート作成画面で作業します。Account Engagementの「レイアウトテンプレート」ページで作成する手順は、つぎのとおりです。レイアウトテンプレートの作成画面は、Salesforce製品の2つのツールで開く手順がちがいます。
■Account Engagementでレイアウトテンプレートを開く場合
- 「マーケティング」を開く
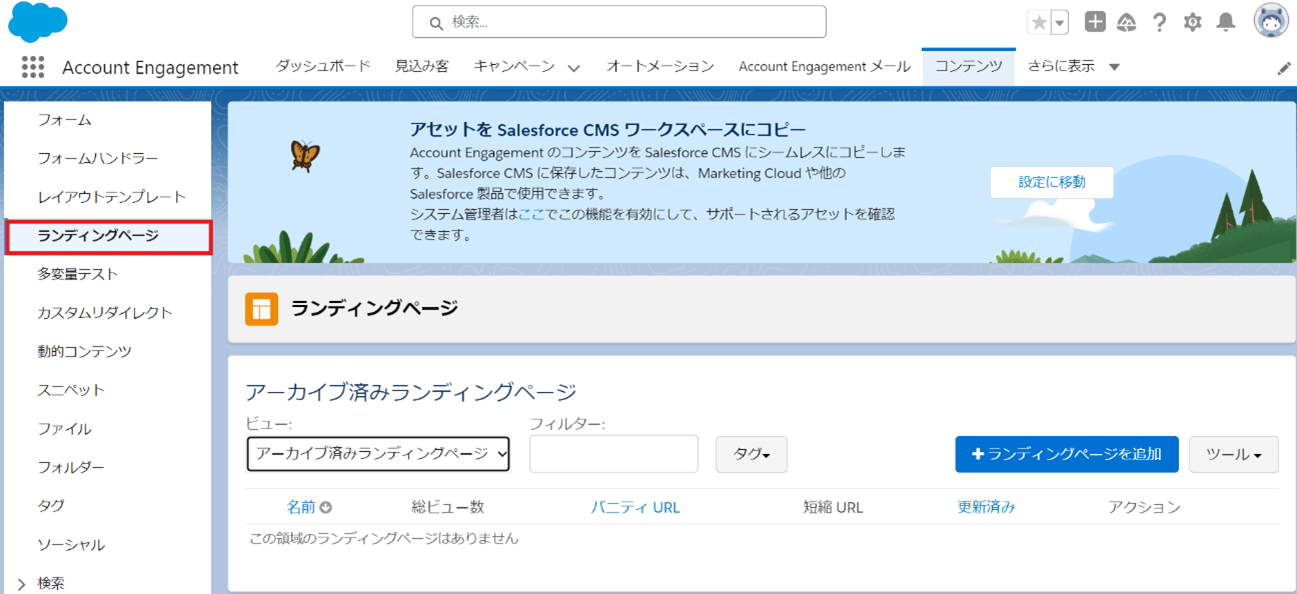
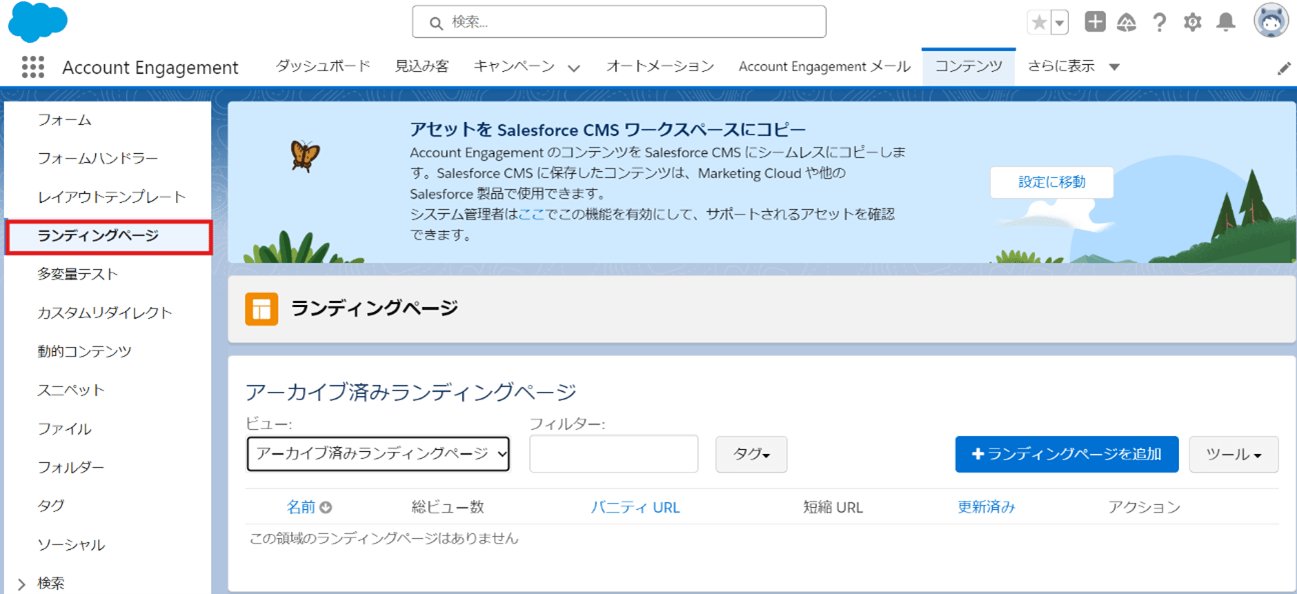
- 「ランディングページ」を選択
- 「レイアウトテンプレート」を開く

■Lightningアプリケーションでレイアウトテンプレートを開く場合
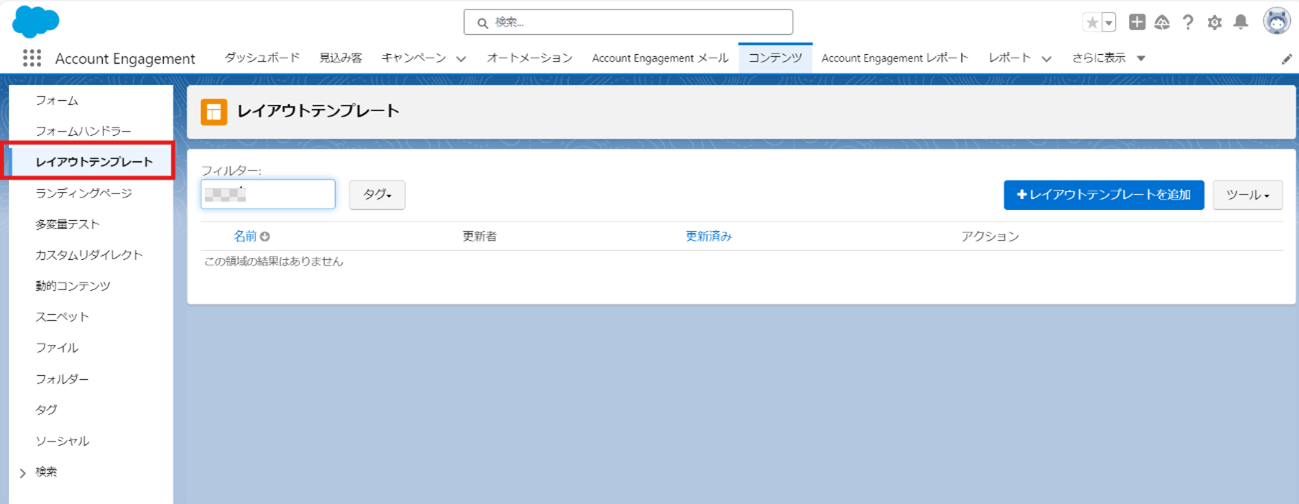
- 「コンテンツ」を開く
- 「レイアウトテンプレート」を選択

「レイアウトテンプレート」ページで作成開始します。
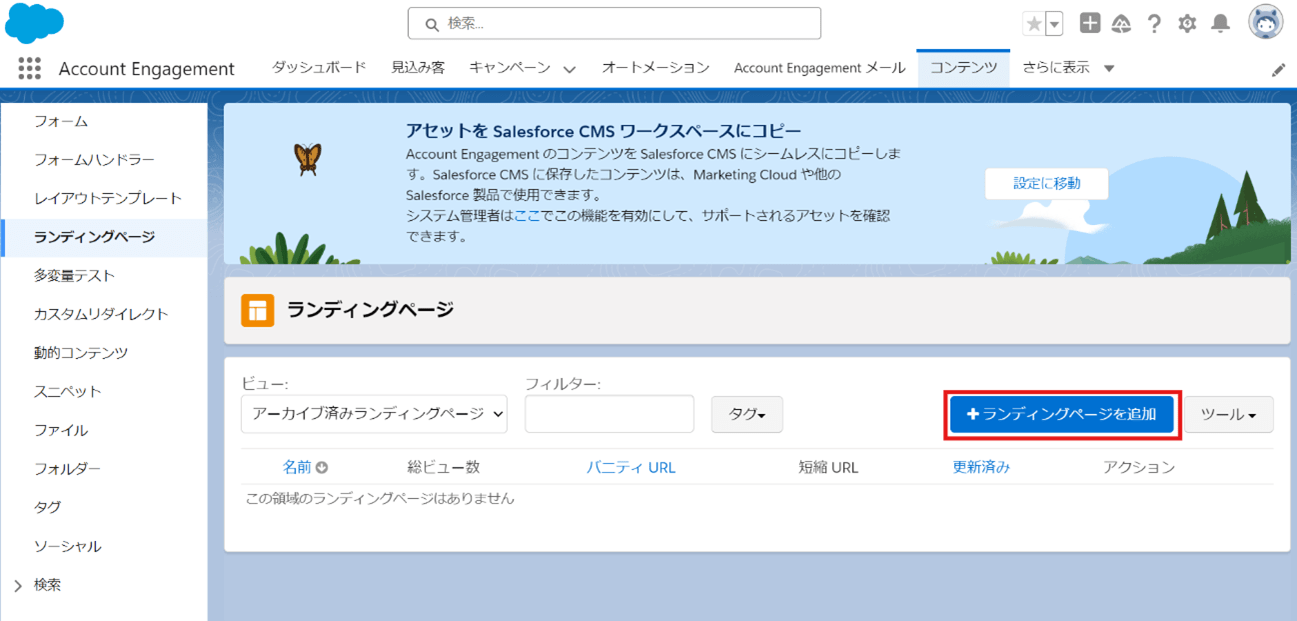
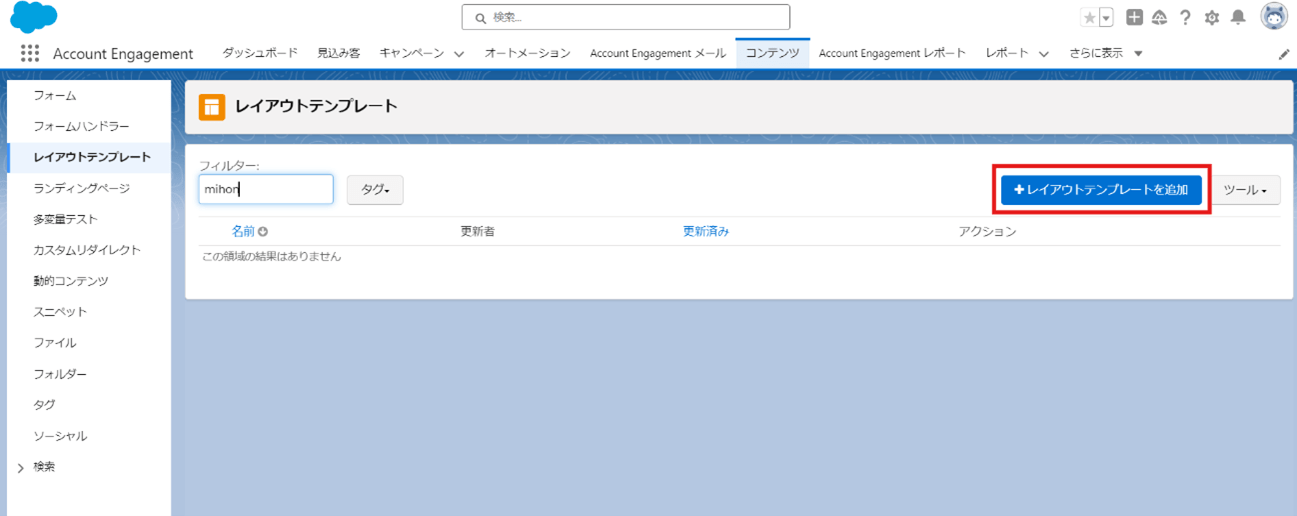
- 「レイアウトテンプレートを追加」を選択
- 追加するテンプレートに名前を入力

レイアウトテンプレートは、テンプレート作成画面でスタイル設定の編集をしたり、レイアウトをインポートしたりできます。3つの方法から選択しましょう。
「レイアウト」タブでHTMLとCSSを追加する方法
レイアウトテンプレート画面では、「レイアウト」タブからHTMLやCSSを追加できます。その際、デフォルトで用意されている変数タグは、削除や変更しないことが必要です。
変数タグは、Account Engagementで設定されているランディングページのコンテンツデータと連動しています。具体的には、次の変数タグのことです。
%%title%%:タイトルタグ
%%content%%:コンテンツタグ
%%description%%:ページ説明タグ
「レイアウトをインポート」からWebサイトのスタイルシート設定をインポートする方法
2つ目は、「レイアウトをインポート」からWebサイトのスタイルシート設定をインポートする方法を紹介します。
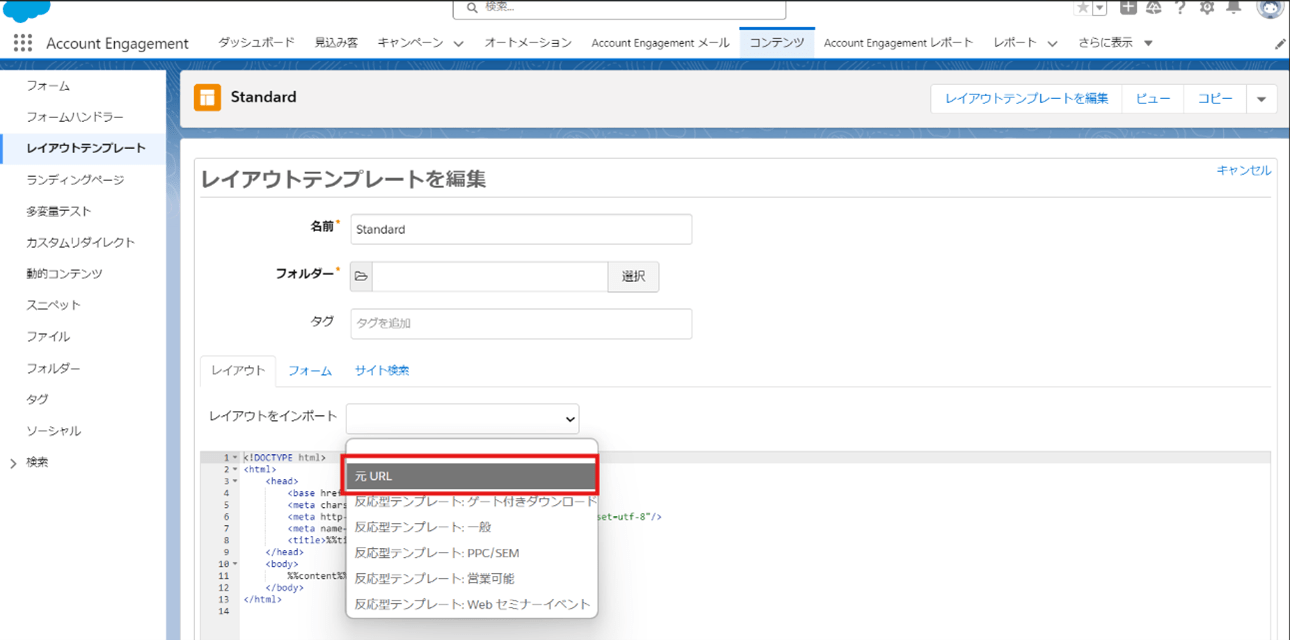
- レイアウトテンプレート画面から「レイアウトをインポート」ドロップダウンメニューを開く
- ドロップダウンメニューから「元URL」を選びWebサイトからスタイル設定をインポートする
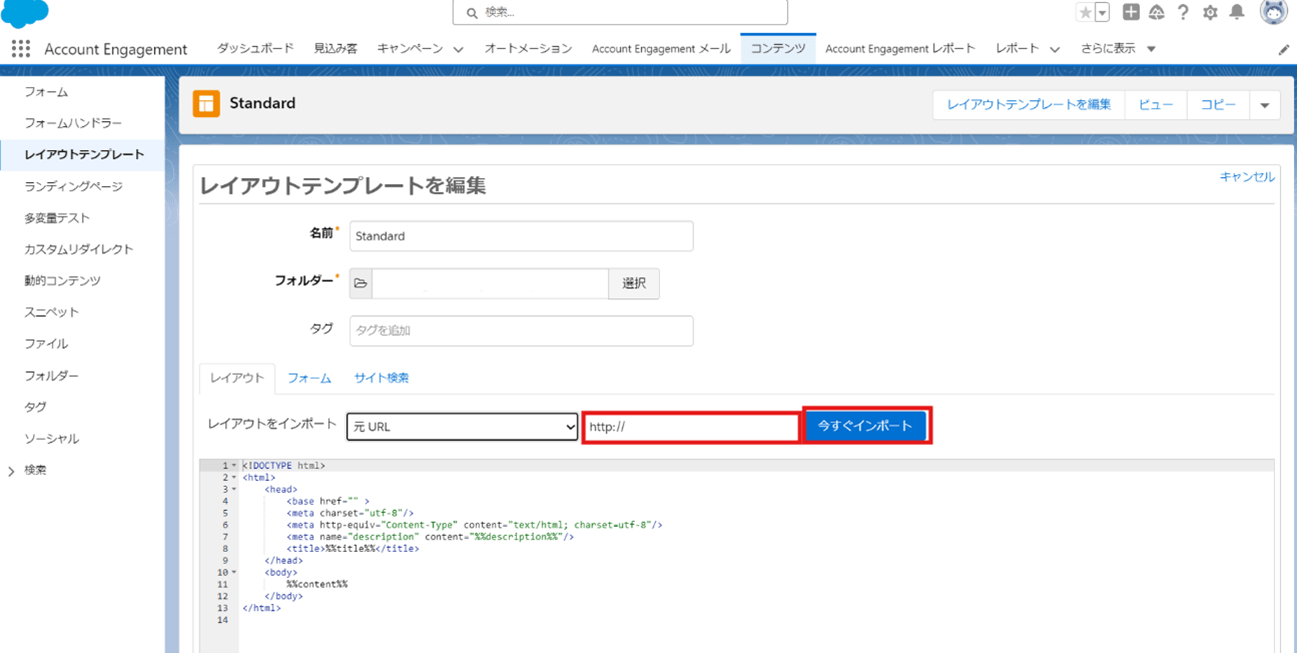
- 「元URL」に該当のWebサイトURLを入力する
- 「今すぐインポート」を選択
- インポートしたスタイル設定に先述したデフォルトの変数タグを追加する


「レイアウトをインポート」から反応型テンプレートをインポートする方法
3つ目は、「レイアウトをインポート」から反応型テンプレート(ストックテンプレート)をインポートする方法です。
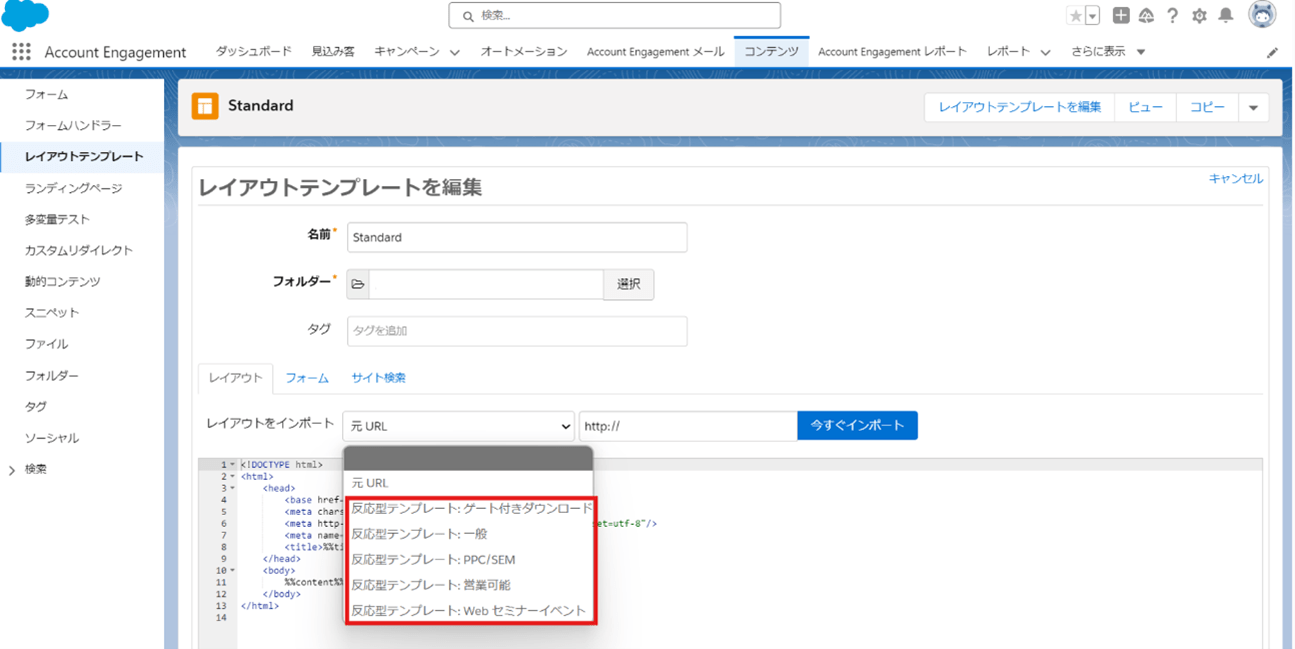
- レイアウトテンプレート画面から「レイアウトをインポート」ドロップダウンメニューを開く
- ドロップダウンメニューから反応型テンプレートを選ぶ
- 「今すぐインポート」を選択

テンプレートのインポートが完了すると、「レイアウト」タブ内のスタイル設定のコードすべてが上書きされます。反応型テンプレートは、Account Engagementで用意されている標準テンプレート群です。そのため、変数タグの追加などは必要ありません。
必要に応じて編集する項目
3つの作成方法からテンプレート作成方法を選択して進めた後で、必要に応じて「フォーム」タブや「サイト検索」タブを編集します。Account Engagementでは、標準設定をそのまま使えるため、自社の状況に応じて判断しましょう。
ここまで進めたらレイアウトテンプレートを保存して、ランディングページのスタイル設定に取りかかります。変更が必要な部分などの編集が可能です。ランディングページの編集が完了したら、確認して「保存」します。
フォームのレイアウトテンプレートを作る手順

Account Engagementは、ランディングページだけではなく、フォームにもレイアウトテンプレートが使えます。フォームがランディングページ作成時に作られている場合は、ランディングページのレイアウトテンプレートが反映されるため、作成が不要です。また、ランディングページビルダーで作成したランディングページに設置してあるフォームには、レイアウトテンプレートが使えない仕様となっています。
今回は、ランディングページとは別にフォームのレイアウトテンプレートを作る手順を紹介しましょう。
■Account Engagementの場合
- 「マーケティング」を開く
- 「フォーム」を選択
- 「レイアウトテンプレート」を選ぶ
■Lightningツールの場合
- 「コンテンツ」を開く
- 「レイアウトテンプレート」を選択
- 「+レイアウトテンプレートを追加」を選択
- テンプレートに名前を設定する
フォームでのレイアウトテンプレート作成においても、ランディングページのときと同じく作成方法を選べます。フォームのレイアウトテンプレート作成では、先述した「レイアウト」タブでHTMLとCSSを追加する方法と、「レイアウトをインポート」からWebサイトのスタイルシート設定をインポートする方法から選びましょう。
フォームのレイアウトテンプレート作成に関しても、必要に応じて「フォーム」タブと「サイト検索」タブを編集できます。編集が完了したら作成したレイアウトテンプレートを保存して完了です
レイアウトテンプレートを使う際の注意事項
Account Engagementのランディングページやフォームなどを作成する際に使えるレイアウトテンプレートを活用できます。
ただし、レイアウトテンプレート作成では、HTMLおよびCSSコーディングの知識が必要です。デフォルトである程度のコンテンツが用意されていますが、独自色を出す場合はHTMLやCSSの知識が求められます。
また、ランディングページやフォームに活用するレイアウトテンプレートは、サーバーサイドのスクリプト言語に適用していない点に注意が必要です。サーバーサイドスクリプト言語では、PealやPytone、PHP、Rubyなどが対象となります。
まとめ
今回は、Account Engagementで作成するランディングページに必要なレイアウトテンプレートの作り方を解説してきました。
レイアウトテンプレートは、あらかじめ用意してある設定をそのまま活用することが可能です。
<MAツール運用>
弊社ではAccount Engagementの導入から運用・課題解決までフルサポートさせていただいています。
自社で詳しい人間がいない、設定するが大変な方はぜひお気軽にお問い合わせください。
>>Account Engagementについてはこちらのページで詳しく紹介しています。