Tableauでヒートマップを作る方法を分かりやすく解説

データを視覚的に分析して直感的なインサイトを得るためには、適切なツールが必要です。
その中でもTableauは、データの視覚化に特化した強力なソフトウェアとして、多くのビジネスマンに支持されています。
Tableauで実現可能なビジュアライゼーションは多岐にわたりますが、特に今回ご紹介する「ヒートマップ」は、データの密度や変動を色の濃淡で表現し、一目で情報を把握するのに非常に役立ちます。
この記事では、Tableauを用いたヒートマップの作成方法を、Tableau初心者でも簡単に理解できるように詳しく解説します。
さまざまな形式のヒートマップを作成する手順を学び、データ分析スキルを次のレベルへと引き上げましょう。
このガイドが、Tableauでのデータ視覚化を始める方々にとって、価値ある情報源となることを願っています。
ヒートマップの特徴と活用場面

ヒートマップは、色の濃淡を使って数値データの大きさを表現する、非常に直感的なビジュアライゼーションツールです。
色の差異を活用することで、データ内のパターンやトレンドを迅速に識別することが可能になります。
ヒートマップの大きな特徴として、色彩による表現が挙げられます。これはデータの値に応じて色の濃淡を変え、通常は高い値を暖色(例えば赤)で、低い値を寒色(例えば青)で表現します。
この方法により、データ間の比較が一目で直感的に行えるため、情報の理解が深まります。
さらにTableauの強みとして、これらの色の範囲や濃淡を自由に設定できるカスタマイズ性もあり、ユーザーは視覚効果を自ら調整することができるでしょう。
実際のビジネスにおいては、以下のような場面でヒートマップが活用できます。
例1)売上データの分析
地域ごとや商品カテゴリごとの売上高を色で示し、どの地域が売上で突出しているか、一目で把握できます。

例2)ウェブサイトの訪問者行動分析
ページごとのクリック数や滞在時間を色で表現し、ユーザーの興味が高いコンテンツを見
つけ出します。

例3)時間帯別の消費者行動分析
一日の時間帯別に消費行動をヒートマップで視覚化し、ピークタイムを把握します。

ヒートマップは、データを効率的に分析して戦略的な意思決定をサポートするビジュアライゼーションです。
直感的な色使いによって情報を迅速に理解することで、具体的なアクションにつなげやすくなります。
Tableauでヒートマップを作成する手順

それでは実際に、Tableauでヒートマップを作成するための具体的な手順をご紹介していきます。
ここでは、主なヒートマップ(以下3パターン)について、それぞれの作成手順を解説します。
- 表形式のヒートマップ(1つのメジャーを使用)
- 表形式のヒートマップ(2つのメジャーを使用)
- マップ形式のヒートマップ
また、今回はTableau付属の「サンプルスーパーストア」のデータを使用します。
ヒートマップを用いることで、データの重要な傾向や異常値が見える化され、ビジネスの意思決定に役立ちます。
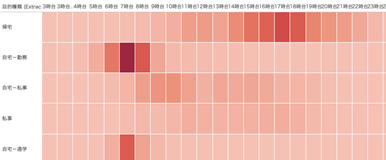
【パターン①】表形式のヒートマップ(1つのメジャーを使用)
まずはじめに、メジャーを1つだけ使用した表形式のヒートマップを作成します。
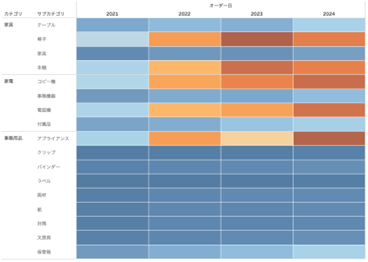
今回は、「オーダー年・カテゴリ・サブカテゴリ別の売上」をヒートマップで表現してみます。
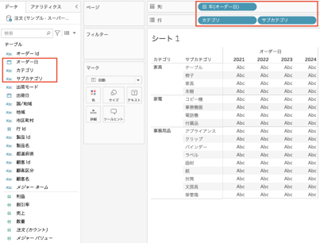
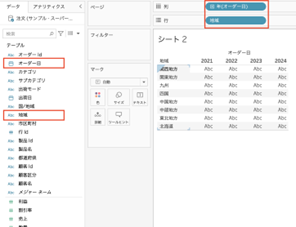
手順1
行シェルフに[カテゴリ]と[サブカテゴリ]を、列シェルフに[オーダー日(年)]をドラッグ&ドロップします。

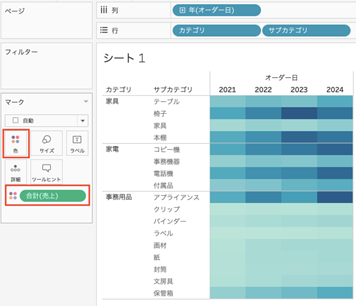
手順2
メジャーである[売上]を、色の濃淡を使うことで視覚的に比較しやすくします。
[売上]をマークカードの色にドラッグ&ドロップします。

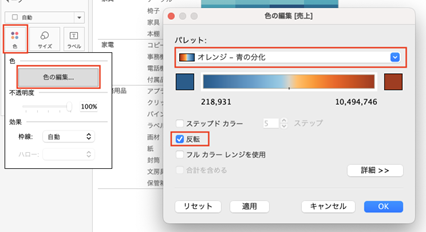
手順3
色の編集を行います。
ヒートマップでは、一般的に「メジャーの値が高いほど赤系統の色、低いほど青系統の色」という色分けをするため、今回もそのような色分けになるよう変更します。
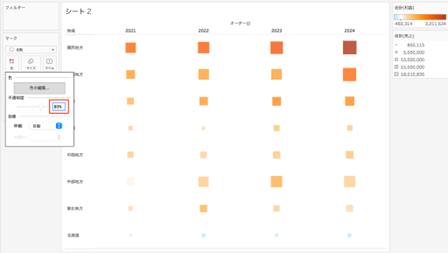
マークカードの色>色の編集 から、パレットの「自動」を「オレンジ – 青の分化」に変更します。また、「反転」にチェックを入れます。

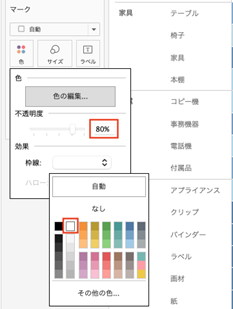
手順4
ヒートマップの色が濃すぎると感じる場合は、不透明度を80%程度に変更しておきましょう。
また、1つ1つのセルをくっきり見えるようにしたい場合は、枠線を自動から白色に変更しておくと良いでしょう。

これで、1つのメジャーを使用した表形式のヒートマップは完成です。

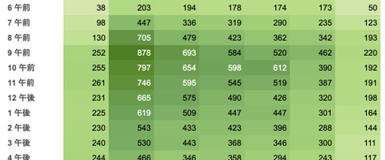
【パターン②】表形式のヒートマップ(2つのメジャーを使用)
次に、2つのメジャーを使用することで、「色」の情報だけでなく「大きさ(サイズ)」の情報」も追加したヒートマップを作成します。
今回は、「オーダー年・地域別の売上と利益」をヒートマップで表現してみます。
手順1
行シェルフに[地域]を、列シェルフに[オーダー日(年)]をドラッグ&ドロップします。

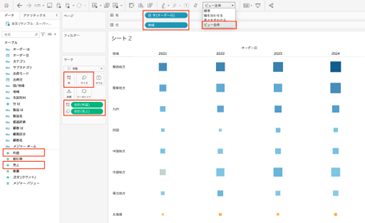
手順2
[利益]を色の濃淡で比較し、[売上]を大きさで比較します。
[利益]をマークカードの色に、[売上]をマークカードのサイズに、それぞれドラッグ&ドロップします。
また、表示形式を「ビュー全体」に変更しておきます。

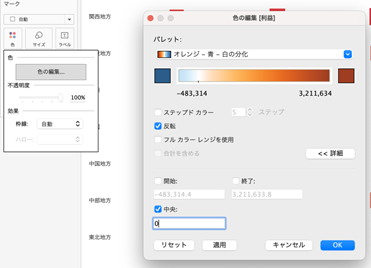
手順3
先ほどと同様に、メジャーの値が高いほど赤系統の色、低いほど青系統の色に変更します。
また、今回は色に[利益]を使用しており、[売上]と違ってマイナスの値を取る可能性があることから、下図のように「中央=0」と設定しておくと良いでしょう。

これで、2つのメジャーを使用した表形式のヒートマップは完成です。
必要に応じて、色の不透明度を80%程度に下げておきましょう。

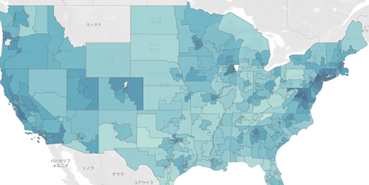
【パターン③】マップ形式のヒートマップ
最後に、マップ(地図)形式のヒートマップを作成します。
今回は、「全国における市区町村別の数量」をヒートマップで表現してみます。
手順1
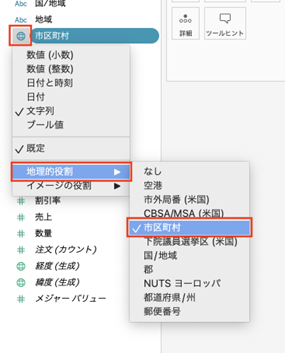
[市区町村]に地理的役割を付与します。
[市区町村]のデータ型アイコンをクリックし、地理的役割を「市区町村」に変更します。
フィールドのアイコンが地球儀のマークになればOKです。これでTableau側が[地理的役割]を地理的フィールドとして認識してくれるようになります。

手順2
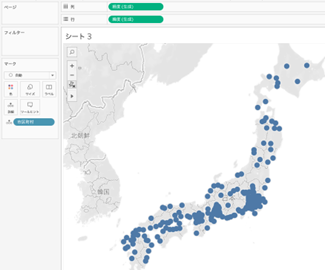
[市区町村]をダブルクリックして、都道府県マップを表示させます。

手順3
[数量]をマークカードの色にドラッグ&ドロップします。

手順4
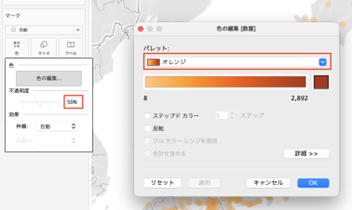
ヒートマップの色を変更します。今回は、オレンジ色に変更しました。
また、不透明度を50%程度に下げることで、円が重なっている部分も見えやすくしておきましょう。

手順5
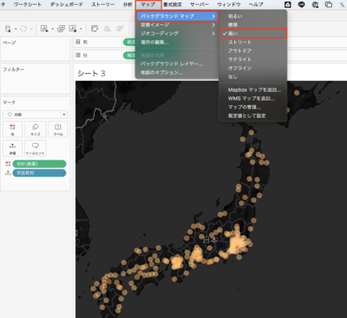
バックグラウンドマップを適切なものに変更して完成です。
今回は、それぞれのプロット(点)がより際立って見えるように、バックグラウンドマップを黒色にしました。
画面上部にあるマップ>バックグラウンドマップ>暗い をクリックすることで設定できます。

なお、Tableauでマップを作成するための具体的な方法については、以下の記事で詳しく解説しています。
 関連記事もぜひ参考にしてみてください
関連記事もぜひ参考にしてみてください
◆Tableauでマップを作成する方法を分かりやすく解説
まとめ
この記事を通して、Tableauでヒートマップを作成する方法を手順に沿って詳しく解説しました。
ヒートマップは、大量のデータからトレンドやパターンを一目で把握したい時に非常に役立つビジュアライゼーションツールです。
本記事では、単一メジャーから複数メジャーを使用した表形式のヒートマップ、さらに地理的データを用いたマップ形式のヒートマップの作成方法まで、Tableau初心者にも分かりやすく説明しました。
Tableauでのヒートマップ操作を学ぶことで、データ分析の幅が広がり、より深いインサイトが得られるようになります。
データを視覚的に探求することの楽しさと、それがビジネスにおいてどれほど強力なツールとなるかを、ぜひ実感してください。
この記事が、ビジネスにおけるデータ利活用の推進に取り組む方々にとって、理解を深めるための役立つガイドとなれば幸いです。
<Tableau>
弊社ではSalesforceをはじめとするさまざまな無料オンラインセミナーを実施しています!
>>セミナー一覧はこちら
また、弊社ではTableauの導入支援のサポートも行っています。こちらもぜひお気軽にお問い合わせください。
>>Tableauについての詳細はこちら
