Tableauでレーダーチャートを作る方法を分かりやすく解説

目次
データのビジュアライゼーションは、複雑な情報を直感的に理解するために欠かせません。
その中でも今回ご紹介する「レーダーチャート」は、多角的な評価を視覚的に比較するのに特に有効なツールです。
この記事では、Tableauを使って初心者でも簡単にレーダーチャートを作成する方法を解説します。
さまざまな評価軸を一つの図にまとめて比較できるため、ビジネスの多面的な分析に役立ちます。
これからTableauでデータをビジュアル化し、より深いインサイトを得たい方々に、この記事が実用的なガイドとなるでしょう。
【作成手順①】データの準備
まず初めに、レーダーチャートの作成にあたって必要なデータを準備します。
必要なデータは、以下の2種類あります。
- 評価データ(レーダーチャート作成用)
- 基準データ(背景イメージ作成用)
評価データだけでもレーダーチャートの作成自体は可能ですが、背景に線が入っていたほうが各項目の大小を直感的に理解しやすいため、今回は基準データ(背景イメージ作成用)も含めた手順をご紹介します。
なお、今回はTableau Publicにある「2018 FIFA World Cup Rosters」(サッカー選手の能力値)というサンプルデータを使用します。

評価データ(レーダーチャート作成用)
まずはレーダーチャート作成用の評価データを作成します。
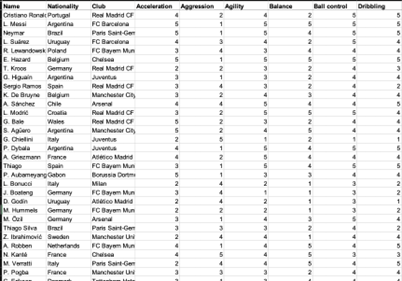
今回は、2018 FIFA World Cup Rostersのデータソースから、レーダーチャート作成に必要な以下のフィールドのみを抜き出しました。
- Name(※上位100名のみ。ゴールキーパーの選手は除外)
- Nationality
- Club
- Acceleration
- Aggression
- Agility
- Balance
- Ball control
- Dribbling
また、レーダーチャート上で5段階評価を行うため、Acceleration〜Dribblingの6項目については、以下の条件で値を変更しています。
- 能力値が90以上の場合:5
- 能力値が80以上の場合:4
- 能力値が70以上の場合:3
- 能力値が60以上の場合:2
- 能力値が60未満の場合:1

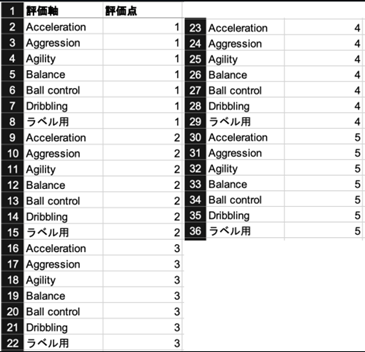
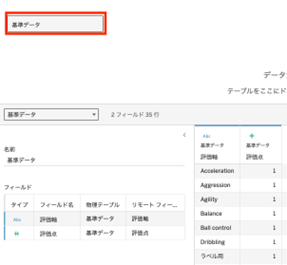
基準データ(背景イメージ作成用)
次に、背景イメージ作成用の基準データを以下のように作成します。
- [評価軸]フィールド:評価したい項目(Acceleration〜Dribblingの6項目)+ラベル用
- [評価点]フィールド:各項目に対するすべての点数(1〜5)

【作成手順②】レーダーチャートの作成
ここから実際にレーダーチャートを作成していきます。
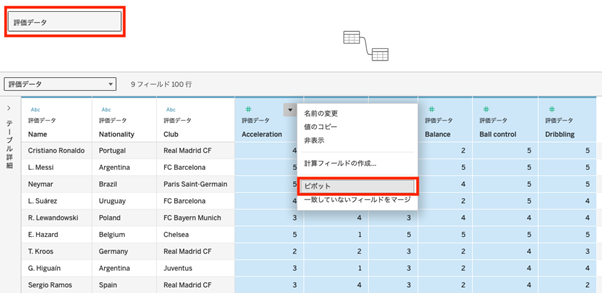
まずは【作成手順①】で解説したデータソース(評価データ)に接続し、評価項目(Acceleration〜Dribblingの6項目)をピボットします。
名称を以下のように変更しておくと良いでしょう。
- ピボットのフィールド名→評価項目
- ピボットのフィールド値→能力値

計算フィールドの作成
続いて、ワークシート上でレーダーチャートに必要な計算フィールドを以下のように4つ作成します。
・[★評価項目数]フィールド:{ FIXED:COUNTD([評価項目])}

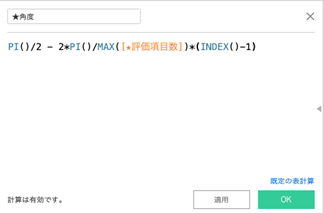
・[★角度]フィールド:PI()/2 – 2*PI()/MAX([★評価項目数])*(INDEX()-1)

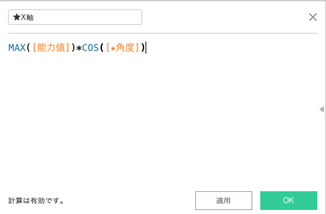
・[★X軸]フィールド:MAX([能力値])*COS([★角度])

・[★Y軸]フィールド:MAX([能力値])*SIN([★角度])

Vizの作成
先ほど作成した計算フィールドをもとに、Viz(レーダーチャート)を作成していきます。
手順1
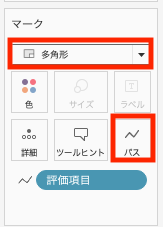
マークカードのグラフタイプを「多角形」に変更し、[評価項目]をパスにドラッグ&ドロップします。

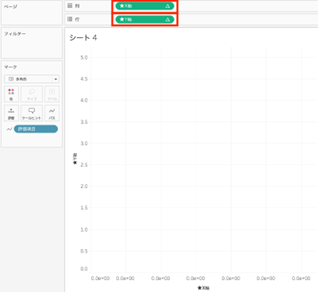
手順2
[★X軸]を列シェルフに、[★Y軸]を行シェルフに、それぞれドラッグ&ドロップします。

手順3
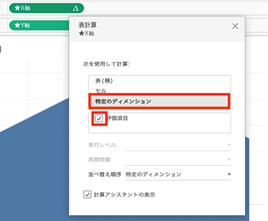
Viz上に追加した[★X軸]と[★Y軸]に対して、表計算の編集を行います。
列シェルフにある[★X軸]を右クリック>表計算の編集から、「特定のディメンション」を選択し、「評価項目」にチェックを入れます。
[★Y軸]に対しても同様の手順で設定します。

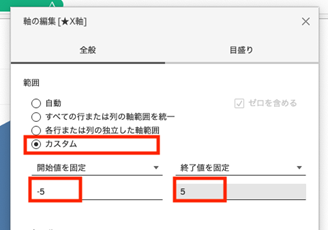
手順4
軸の範囲を変更します。軸の(画面下部の)[★X軸]を右クリック>軸の編集 から、範囲を「カスタム」に変更したうえで、軸の範囲を-5〜5に固定します。
[★Y軸]に対しても同様の手順で設定します。

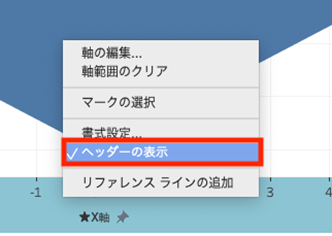
手順5
軸は不要なため、軸のヘッダーを非表示にします。軸の(画面下部の)[★X軸]を右クリックし、ヘッダーの表示の✓を外します。
[★Y軸]に対しても同様の手順で設定します。

手順6
最後に、絞り込みをしたいディメンションをフィルターに追加します。
今回は、選手ごとにレーダーチャートを見たいので、[Name]フィールドを追加しました。

以上でレーダーチャート自体の作成は完了です。
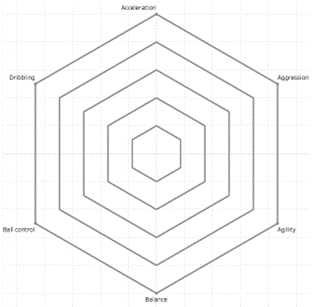
【作成手順③】背景イメージの作成
続いて、背景イメージ(画像)を作成していきます。
まずは【作成手順①】で解説したデータソース(基準データ)に接続します。

計算フィールドの作成
次に、ワークシート上で背景イメージに必要な計算フィールドを以下のように作成します。
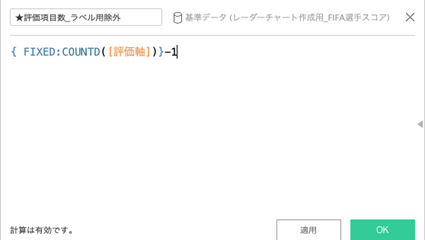
・[★評価項目数_ラベル用除外]フィールド:{ FIXED:COUNTD([評価軸])}-1

先ほど作成した[★評価項目数]フィールドとほぼ同じですが、今回は「ラベル名」を評価軸としてカウントさせないために、「-1」を加えています。
Vizの作成
先ほど作成した計算フィールドをもとに、Viz(背景イメージ)を作成していきます。
手順1
「レーダーチャートの作成」で行った手順1〜手順5と同様の作業を行います。
計算フィールドについては、下記を参考にしてください。
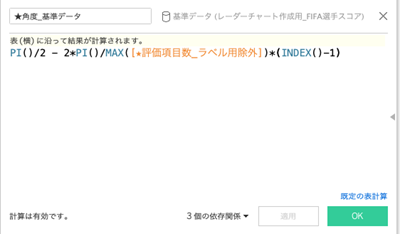
・[★角度_基準データ]フィールド:PI()/2 – 2*PI()/MAX([★評価項目数_ラベル用除外])*(INDEX()-1)

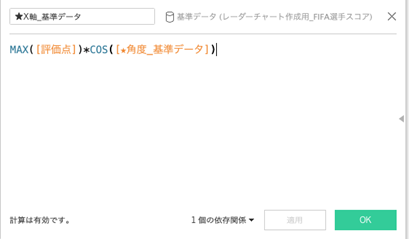
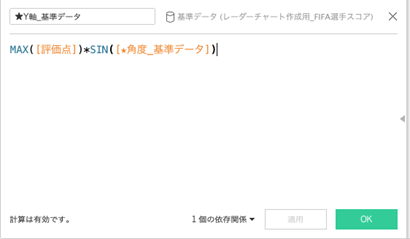
・[★X軸_基準データ]フィールド:MAX([評価点])*COS([★角度_基準データ])

・[★Y軸_基準データ]フィールド:MAX([評価点])*SIN([★角度_基準データ])

手順2
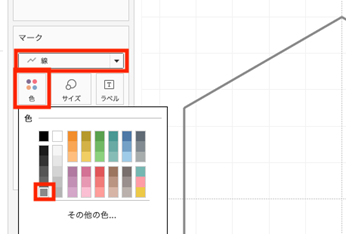
グラフタイプを多角形→折れ線グラフに変更します。
また、必要に応じて色の変更を行います。今回は、薄めのグレーにしました。

手順3
[評価軸]をマークカードのラベルに入れます。

手順4
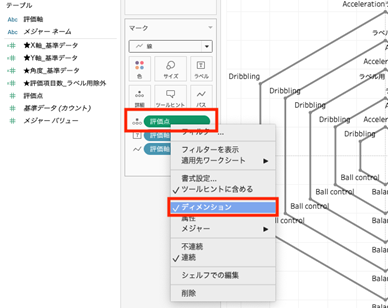
[評価点]をマークカードの詳細に入れます。また、[評価点]を右クリック>ディメンション をクリックします。

手順5
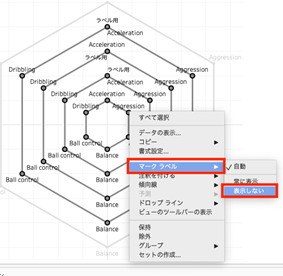
一番外側以外の六角形の頂点をすべて選択したあと、右クリック>マークラベル>表示しない をクリックします。
その後、「ラベル用」の表示がすべて消えるように、該当の頂点を選択し、右クリック>マークラベル>表示しない をクリックします。


これで背景イメージの作成は完了です。
背景イメージのエクスポート
作成した背景イメージのVizを、画像として保存します。
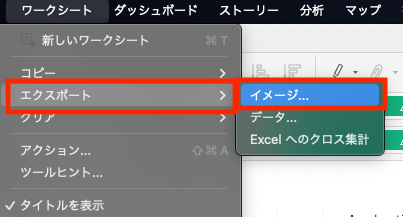
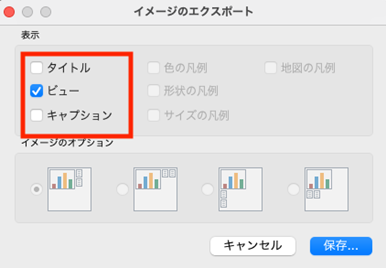
画面上部にあるワークシート>エクスポート>イメージ をクリックし、イメージのエクスポート画面で、ビューのみ選択して画像を保存します。


【作成手順④】背景イメージの追加(重ね合わせ)
【作成手順②】で作ったレーダーチャートのワークシートに戻り、【作成手順③】で作った背景イメージを追加していきます。
手順1
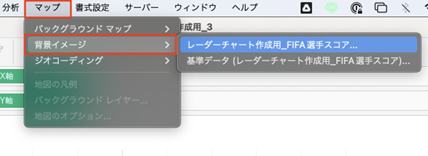
画面上部にあるマップ>背景イメージから、データソースをクリックします。

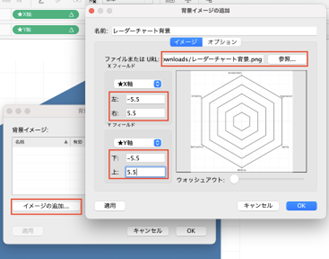
ポップアップ画面で「イメージの追加」をクリックし、下記のように設定します。

手順2
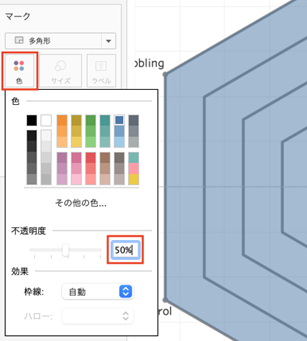
背景イメージが見えるように、レーダーチャートの色の不透明度を下げます。
マークカードの色>不透明度から、今回は50%に変更しました。

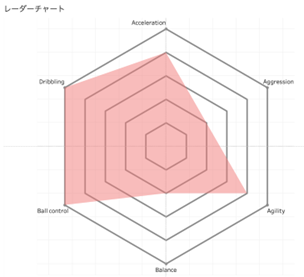
最後に、レーダーチャートの色や大きさを微調整して、完成です。
[Name]をCristiano Ronaldo(クリスティアーノ・ロナウド)にしたところ、下図のレーダーチャートになりました。

まとめ
この記事を通じて、Tableauでレーダーチャートを作成するための詳細な手順をご紹介しました。
レーダーチャートは、複数の評価基準を一目で比較できる強力なツールであり、ビジネス分析において異なる変数間のバランスを視覚的に評価するのに最適です。
このプロセスをマスターすることで、データからより深いインサイトを発見し、データドリブンな意思決定が行えるようになります。
このガイドが、Tableauを用いたデータビジュアライゼーションのスキル向上に役立つことを願っています。
<Tableau>
弊社ではSalesforceをはじめとするさまざまな無料オンラインセミナーを実施しています!
>>セミナー一覧はこちら
また、弊社ではTableauの導入支援のサポートも行っています。こちらもぜひお気軽にお問い合わせください。
>>Tableauについての詳細はこちら