Tableauでカレンダー形式の表を作る方法を分かりやすく解説

目次
- 1. 【前処理】Tableau Prepでカレンダー形式のデータソースを作成する手順
- 1.1 手順1:不要なフィールドを削除する
- 1.2 手順2:日別にメジャーを集計する
- 1.3 手順3:データがない日付を補完する
- 1.4 手順4:データソースを出力する
- 2. 【実践】Tableau Desktopでカレンダー形式の表を作成する手順
- 2.1 手順1:「曜日」の計算フィールドを作成する
- 2.2 手順2:「土日」の計算フィールドを作成する
- 2.3 手順3:「月別の最小週数」の計算フィールドを作成する
- 2.4 手順4:「週」の計算フィールドを作成する
- 2.5 手順5:行と列にフィールドを追加する
- 2.6 手順6:[オーダー日]をフィルターに追加する
- 2.7 手順7:テキストに日付を追加する
- 2.8 手順8:シートの体裁を整える
- 2.9 手順9:日付に色を付ける
- 2.10 手順10:ツールヒントにメジャーフィールドを追加する
- 2.11 手順11:シート名を修正する
- 3. まとめ
データを日付ごとに整理してわかりやすく表示することは、ビジネスの効率を高める上で非常に重要です。カレンダー形式の表は複雑なデータを視覚的に簡単に把握できるため、多くの業務に役立つツールです。
Tableauを活用することで、カレンダー形式の表を直感的に作成し、データをより効果的に活用できるようになります。
そこでこの記事では、Tableau Prepを使用したデータの前処理から、Tableau Desktopでのカレンダー形式の表の作成方法までを、具体的な手順に沿って解説します。
Tableau初心者の方にも分かりやすくご紹介していますので、業務に役立つ分析スキルを身につけたい方はぜひ参考にしてください。
【前処理】Tableau Prepでカレンダー形式のデータソースを作成する手順
今回はTableauに付属している「サンプルスーパーストア」をデータソースとして使用しますが、事前に前処理が必要なため、まずはじめにTableau Prepを使ってデータソースを成形していきます。
あらかじめ、Tableau Prepにサンプルスーパーストアの「注文」シートを接続しておきましょう。(下図)

 Tableau Prepの基本的な機能について学びたい方は、以下の記事もあわせて読んでおくのがおすすめです。
Tableau Prepの基本的な機能について学びたい方は、以下の記事もあわせて読んでおくのがおすすめです。
◆Tableau prepとは 基本料金やライセンス、機能を解説
手順1:不要なフィールドを削除する
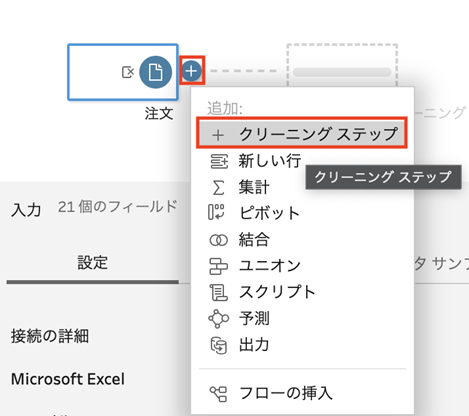
「+」マーク>クリーニングステップ をクリックします。

今回使用するフィールドは以下4つのみなので、それ以外のフィールドはこの段階で削除しておきましょう。
- オーダー日
- 売上
- 利益
- 数量
上記4つ以外のフィールドをCtrl(Macの場合は⌘)を押しながら複数選択し、右クリック>削除 をクリックします。

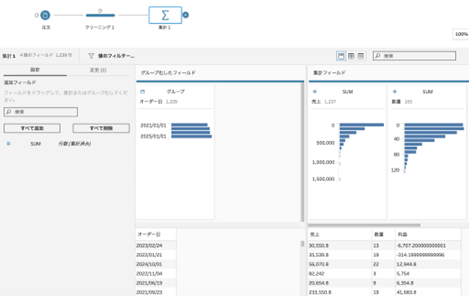
手順2:日別にメジャーを集計する
「1日1レコード」にするために、メジャーの集計を行います。
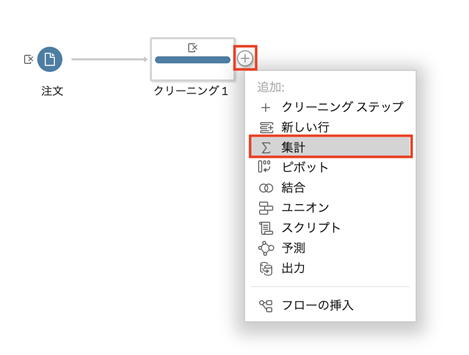
まずは、クリーニング1の+マーク>集計 をクリックしましょう。

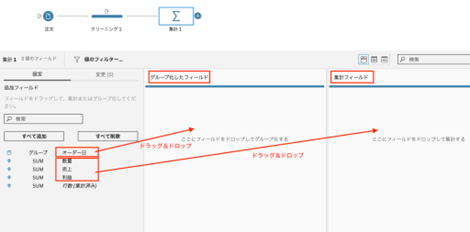
次に、下記のようにフィールドをドラッグ&ドロップします。
グループ化したフィールド:[オーダー日]
集計フィールド:[数量]、[売上]、[利益]


手順3:データがない日付を補完する
このデータソースの[オーダー日]は2021年〜2024年の4年分ありますが、すべての日にちにオーダーが存在するわけではありません。
そのため、カレンダーを作るためにデータがない日付を補完しておく必要があります。
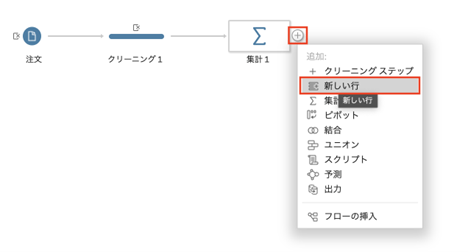
まずは、集計1の+マーク>新しい行 をクリックしましょう。

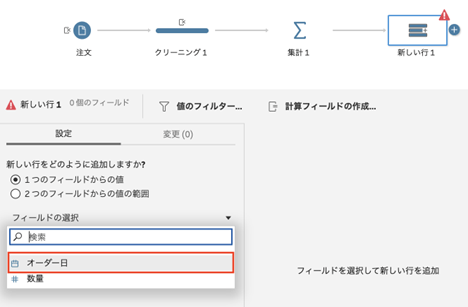
次に、フィールドの選択>オーダー日 をクリックします。

最後に、下図のようにそれぞれ設定を行います。
これで、1日ごとに新しい行が生成され、元データに存在しなかった日にちのレコードが作成されました。
(元データに存在しなかった日にちの[売上][数量][利益]には、すべて「0」が入ります。)

手順4:データソースを出力する
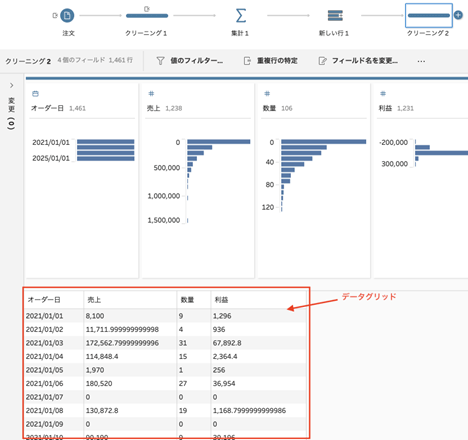
新しい行1の+マーク>クリーニングステップ をクリックします。
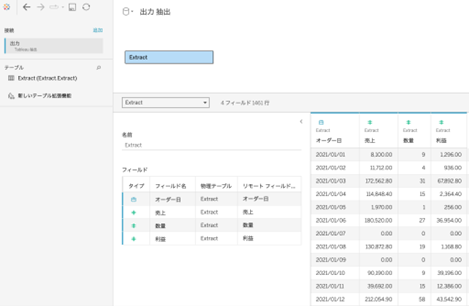
画面下部にあるデータグリッドの中身を確認して、「日別の売上・数量・利益(データが存在しない日にちは0で補完)」が問題なく表示されているかを確認しましょう。

正しく表示されていたら、データソースの出力を行います。
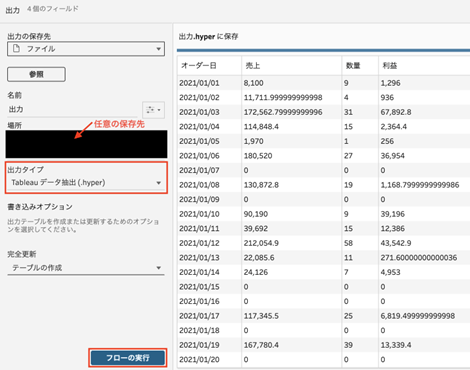
クリーニング2の+マーク>出力 を選択し、下図のように設定を行ったうえで「フローの実行」をクリックします。

以上で、データの前処理(データソースの作成)は完了です!

【実践】Tableau Desktopでカレンダー形式の表を作成する手順
それでは実際に、先ほど作ったデータソースをもとにカレンダー形式の表を作成していきましょう。
Tableau Desktopを開き、ファイルへ>その他 から、あらかじめデータソースに接続しておきましょう。

 Tableau Desktopにデータを接続する方法がわからないという方は、以下の記事を参考にしてみてください。
Tableau Desktopにデータを接続する方法がわからないという方は、以下の記事を参考にしてみてください。
◆Tableauにおけるデータ接続と加工方法を手順付きで解説
手順1:「曜日」の計算フィールドを作成する
計算フィールドの作成から、以下の計算式を作成しましょう。
★曜日
DATEPART(‘weekday’,[オーダー日])

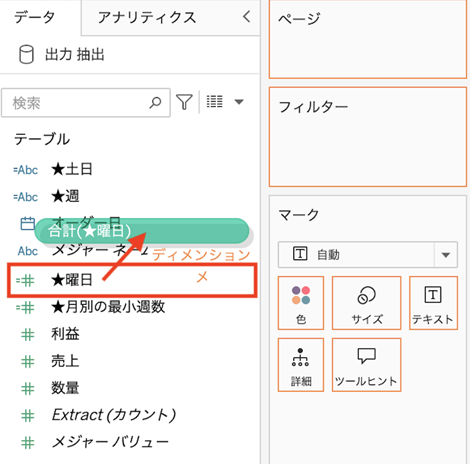
なお、[★曜日]はデフォルトではメジャーに配置されてしまうと思いますので、ドラッグ&ドロップでディメンションに変更しておきましょう。

手順2:「土日」の計算フィールドを作成する
計算フィールドの作成から、以下の計算式を作成しましょう。
★土日
IF [★曜日]=1
THEN ‘日曜’
ELSEIF [★曜日]=7
THEN ‘土曜’
ELSE ‘平日’
END

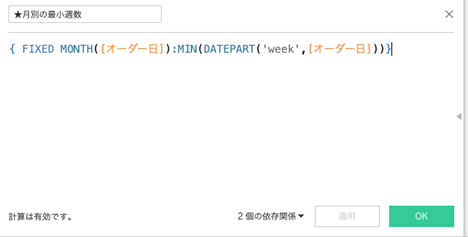
手順3:「月別の最小週数」の計算フィールドを作成する
計算フィールドの作成から、以下の計算式を作成しましょう。
★月別の最小週数
{ FIXED MONTH([オーダー日]):MIN(DATEPART(‘week’,[オーダー日]))}

手順4:「週」の計算フィールドを作成する
計算フィールドの作成から、以下の計算式を作成しましょう。
★週
CASE DATEPART(‘week’,[オーダー日])
WHEN [★月別の最小週数]+0 THEN “1週目”
WHEN [★月別の最小週数]+1 THEN “2週目”
WHEN [★月別の最小週数]+2 THEN “3週目”
WHEN [★月別の最小週数]+3 THEN “4週目”
WHEN [★月別の最小週数]+4 THEN “5週目”
WHEN [★月別の最小週数]+5 THEN “6週目”
END

手順5:行と列にフィールドを追加する
列シェルフに[★曜日]を、行シェルフに[★週]をドラッグ&ドロップします。

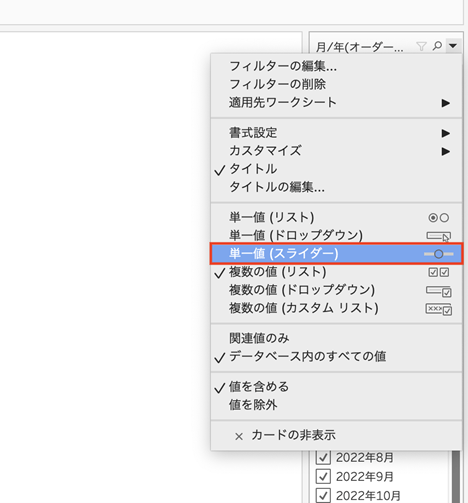
手順6:[オーダー日]をフィルターに追加する
[オーダー日]をフィルターに入れ、以下の操作を順に行います。
・「年/月」を選択し、「次へ」をクリック
・「すべて」をクリックし、OK
・フィルターにある[月/年(オーダー日)]を右クリック>フィルターを表示 をクリック
・表示されたフィルターの▼>単一値(スライダー)をクリック

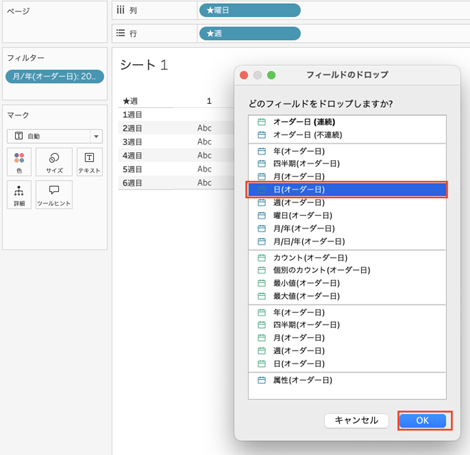
手順7:テキストに日付を追加する
[オーダー日]を右クリック(Macの場合は⌥)しながらマークカードの「テキスト」に入れ、上から6番目にある[日(オーダー日)]をクリックします。

手順8:シートの体裁を整える
以下の操作を行い、シートの体裁を整えましょう。
・画面サイズ:標準→ビュー全体 に変更
・行にある[★週]を右クリック>ヘッダーの表示の✓を外す
・シート上部にある「★曜日」を右クリック>列のフィールドラベルの非表示 をクリック
・データペインにある[★曜日]を右クリック>別名の編集 から、下図のように別名を付与

・任意の日付を右クリック>書式設定から、数字(日にち)が中央上部に来るように修正

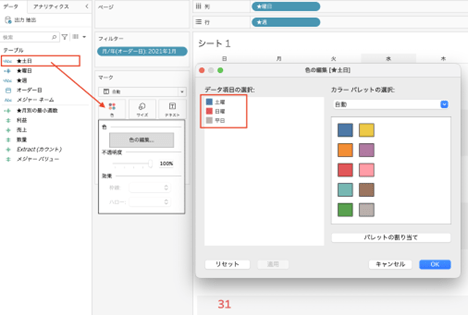
手順9:日付に色を付ける
[★土日]をマークカードの色にドラッグ&ドロップし、
・土曜:青色
・日曜:赤色
・平日:灰色
に変更します。

手順10:ツールヒントにメジャーフィールドを追加する
メジャー([売上]、[利益]、[数量])をマークカードのツールヒントに追加し、ツールヒントの中身を適宜修正します。

手順11:シート名を修正する
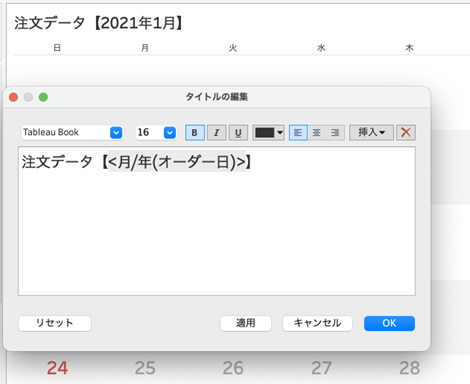
必要に応じて、シート名を「現在表示しているカレンダーの年月」に変更しておくと良いでしょう。
今回は下図のように設定しました。

以上で完成です!
なお、画面右側のオーダー日フィルターを変更することで、別の年月のカレンダーも見ることができます。
例えば、2024年9月のデータ(カレンダー)は下図のようになります。

まとめ
この記事では、Tableauを使用してカレンダー形式の表を作成する手順を詳しく解説しました。
カレンダー形式の表は、特定の日付に関連するデータを視覚的に把握するために非常に効果的なビジュアライゼーションです。
Tableau Prepでのデータ前処理からTableau Desktopでのカレンダー表の作成まで、一つ一つのステップを初心者にも分かりやすくご紹介しました。
この手順をマスターすることで、データ分析において日付に基づくトレンドやパターンを素早く発見でき、業務効率が大幅に向上します。
特に、週や月単位でのデータを一目で比較できるカレンダー形式は、日常的なデータ管理において強力なツールとなるでしょう。
Tableauを活用してビジネス分析をさらに深めたい方にとって、今回の記事が実践的なガイドとなれば幸いです。
<Tableau>
弊社ではSalesforceをはじめとするさまざまな無料オンラインセミナーを実施しています!
>>セミナー一覧はこちら
また、弊社ではTableauの導入支援のサポートも行っています。こちらもぜひお気軽にお問い合わせください。
>>Tableauについての詳細はこちら