Account Engagement(旧Pardot) のメールにボタンの設置や画像を挿入する手順を解説!
#pardot #メール #Account Engagement #ボタン #画像

Account Engagement(旧Pardot)を使用してメールマーケティングを行う際、顧客の興味を惹きつける文面のメールであるかどうかはマーケティングの効果を左右する要因になり得ます。例えば、長い文章がただ書き連ねてあるだけのメールでは、顧客はつい興味をそそられてメールのリンクをクリックしてしまうということはほとんどないでしょう。今回の記事では、Account Engagementを使用して送信することができるメールにボタンや画像を設置する方法について解説します。
メールテンプレートの作成

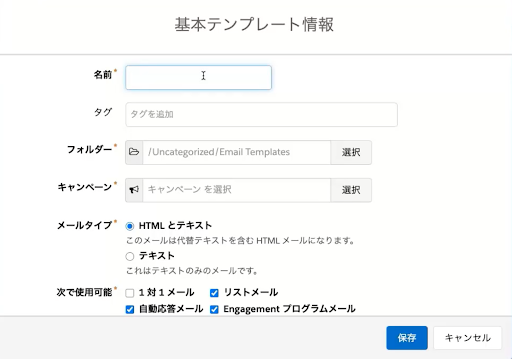
Account Engagementでメール送信を行うには、まずメールテンプレートを作成する必要があります。この時、メールテンプレート追加>基本テンプレート情報画面にて「HTMLとテキスト」メールタイプを選択しないとボタンや画像を挿入可能なメールが作成できないため注意してください。

基本テンプレート情報を入力したら、続いてレイアウトを選択します。送信したいメールの形式に合わせて、適当なレイアウトを選択しましょう。
レイアウトを適用すると、実際に送信するメールの編集画面が開きます。Account Engagementのメールは、編集可能なブロックによって構成されています。ブロックとはコンテンツの一つのかたまりのことで、自由に複製・並べ替え・削除が可能になっています。
このブロックの中でテキストを編集したり、画像やボタンを挿入したりしていきます。
今回は、下記3つのブロックについて説明します。
テキストブロック

テキストを編集できるブロックです。フォントやテキストの色を変えたり、太字にしたり、下線を付けたりとWordと同じようなテキスト操作ができます。
Account Engagement上の項目を差し込み項目として使用することもできるため、Account Engagement上のデータを使用して簡単に顧客の属性に合わせたメールを作成することが可能です。
また、テキストブロックにはテキストだけでなく、画像を挿入することも可能です。さらに、テキストだけでなく挿入した画像にハイパーリンクを埋め込むこともできます。
イメージブロック

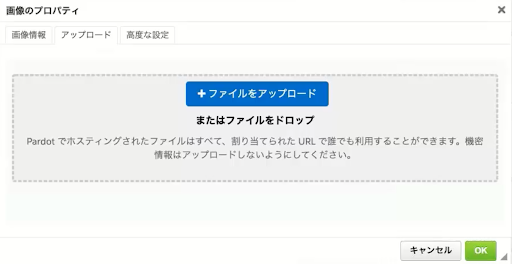
画像ブロックの中で編集したい画像をクリックすると、右側にエディターが表示され、画像を編集することができます。
「ファイルをアップロード」ボタンより画像をアップロードすることができます。アップロード後にイメージの高さや幅を調整することも可能です。
ボタンブロック
ボタンブロックをクリックすると、右側にエディターが表示され、ボタンを編集することができます。編集画面の「ソース」ボタンをクリックするとボタンのソースが表示されるため、中身を書き換えることができます。
<div style="text-align: center;"><!--[if mso]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" href="https://example.com/" style="height:50px;v-text-anchor:middle;width:249px;" arcsize="16%" stroke="f" fillcolor="#ed6162">
<w:anchorlock/>
<center>
<![endif]--><a href="https://example.com/" style="background-color:#ed6162;border-radius:8px;color:#ffffff;display:inline-block;font-size:13px;font-weight:bold;line-height:50px;text-align:center;text-decoration:none;width:249px;-webkit-text-size-adjust:none;">詳細はこちら</a> <!--[if mso]>
</center>
</v:roundrect>
<![endif]--></div>
例えば上記のコードの場合、下線の箇所が編集対象となります。
赤:ボタンをクリックすることで遷移するURLです。このURLを遷移させたいページのURLに書き換えます。
青:ボタンが呼び出すアクションのテキストです。長すぎるとボタンの形式がおかしくなる可能性があるため、文字数には注意が必要です。
上記ブロックを組み合わせることで、Account Engagementでメールを作成することができるようになっています。
ブロックは、ブロック単位で複製、削除、位置変更が可能です。
メールが作成できたら、プレビューで実際に送信されたメールを確認し、テストメールを送信して想定通りのメールが送付されるか確認しましょう。
Email in Lightningを使用したメールの作成
メールテンプレート以外のメール作成機能として、Account Engagementの新しい機能、Email in Lightningを使用したメールの作成方法について説明します。
Email in Lightningは、HTMLやCSSの知識がなくてもドラッグ&ドロップで簡単にメールをカスタマイズすることができる機能のことです。

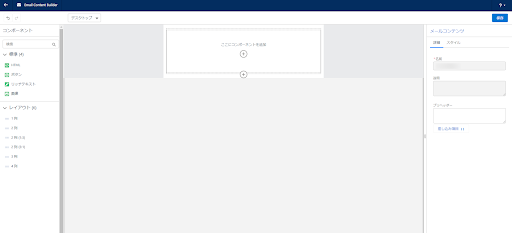
Email in Lightningでメールを編集するには、まずメールコンテンツオブジェクトにレコードを作成し、レコード詳細画面から「ビルダーで編集」ボタンをクリックすると、下記のEmail Content Builderが開き、メールのコンテンツを編集することができます。
画面左の「コンポーネント」よりコンポーネントをドラッグ&ドロップ、もしくは「ここにコンポーネントを追加」の+ボタンよりコンポーネントを追加することで、各コンポーネントをメールのコンテンツに追加することができます。
標準のボタンとしては「HTML」「ボタン」「リッチテキスト」「画像」コンポーネントが用意されており、さらにカスタムのLightningコンポーネントも追加することができるため、かなり自由度高くメールのコンテンツを編集することが可能となっています。

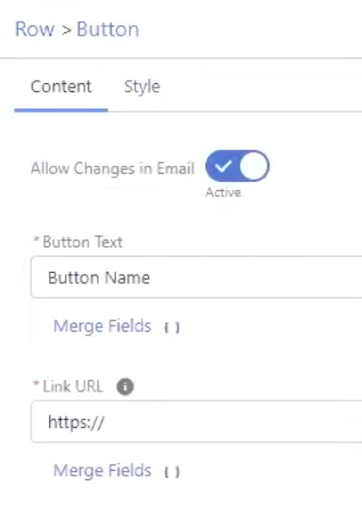
ボタンを追加する際は、「ボタン」コンポーネントを選択し、コンテンツに追加します。
ボタンはコンポーネント追加後、画面右のコンポーネント詳細画面よりボタンテキストや遷移先のURLを設定することができます。さらに、ボタンテキストのフォントや色、サイズも簡単に変更することができます。
「レイアウト」コンポーネントを追加することでコンテンツを表示する際のレイアウトも編集することができます。
このように、Email in Lightningを使用することで、より容易にメールコンテンツをカスタマイズできるようになっています。
まとめ
今回は、Account Engagementでメールを作成する際にボタンや画像を設置する方法について解説しました。テキストばかりの読みにくいメールではなく、ボタンや画像を活用したより顧客の興味を引くメールを作成して、メールマーケティングの成果向上につなげていきましょう。
<MAツール運用>
弊社ではAccount Engagement(旧:Pardot)の導入から運用・課題解決までフルサポートさせていただいています。
自社で詳しい人間がいない、設定が大変な方はぜひお気軽にお問い合わせください。
>>Account Engagement(旧:Pardot)についてはこちらのページで詳しく紹介しています。